<template>
<div>
<lc-title title="选项卡"></lc-title>
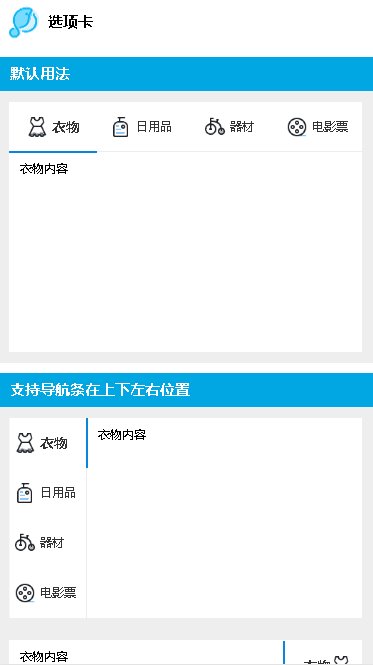
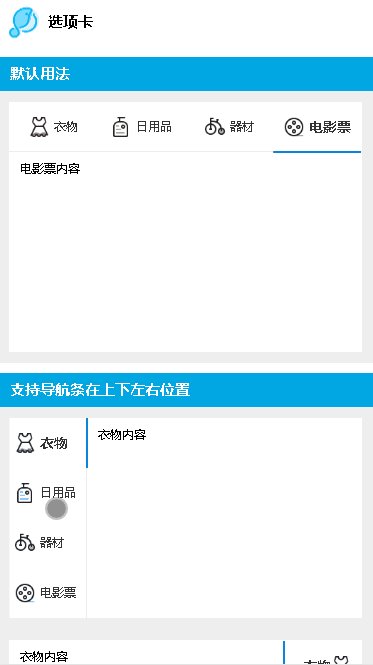
<category title="默认用法"></category>
<lc-tab @tab-switch="tabSwitch">
<lc-tab-panel tab-title="页签1">页签1</lc-tab-panel>
<lc-tab-panel tab-title="页签2">页签2</lc-tab-panel>
<lc-tab-panel tab-title="页签3">页签3</lc-tab-panel>
</lc-tab>
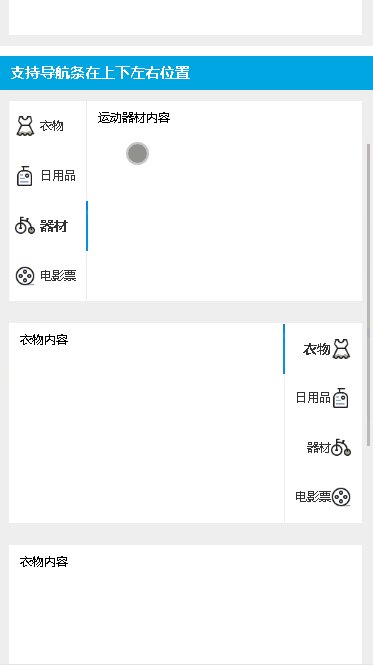
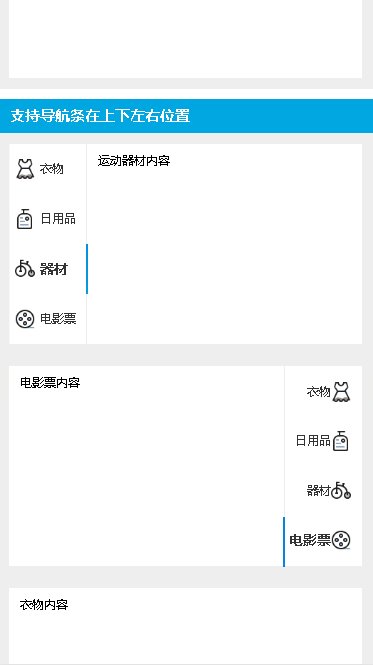
<category title="支持导航条在上下左右位置"></category>
<lc-tab @tab-switch="tabSwitch">
<lc-tab-panel
v-for="value in editableTabs"
v-bind:key="value.tabTitle"
:tab-title="value.tabTitle"
:icon-url="value.iconUrl"
v-html="value.content"
></lc-tab-panel>
</lc-tab>
<lc-tab @tab-switch="tabSwitch" position-nav="left">
<lc-tab-panel
v-for="value in editableTabs"
v-bind:key="value.tabTitle"
:tab-title="value.tabTitle"
:icon-url="value.iconUrl"
v-html="value.content"
></lc-tab-panel>
</lc-tab>
<lc-tab @tab-switch="tabSwitch" position-nav="right">
<lc-tab-panel
v-for="value in editableTabs"
v-bind:key="value.tabTitle"
:tab-title="value.tabTitle"
:iconUrl="value.iconUrl"
v-html="value.content"
></lc-tab-panel>
</lc-tab>
<lc-tab @tab-switch="tabSwitch" position-nav="bottom">
<lc-tab-panel
v-for="value in editableTabs"
v-bind:key="value.tabTitle"
:tab-title="value.tabTitle"
:icon-url="value.iconUrl"
v-html="value.content"
></lc-tab-panel>
</lc-tab>
<category title="禁止选中,默认选中某个标签"></category>
<p style="margin:10px">如需要更新页面,请将监听变化的数据传入init-data</p>
<lc-tab :def-index="defIndex" class="customer-css" @tab-switch="tabSwitch1" :contentShow="true" :init-data="disableTabs">
<lc-tab-panel
v-for="value in disableTabs"
v-bind:key="value.tabTitle"
:tab-title="value.tabTitle"
:disable="value.disable"
v-html="value.content"
></lc-tab-panel>
</lc-tab>
<div style="width:100%;height=50px;text-align:center;background:#eee;padding:20px 0;">
<lc-button @click="defIndex=3" type="light">切换</lc-button>
<lc-button @click="resetHandler" type="light">重置Tab页面</lc-button>
<lc-button @click="clickHandler">更新Tab页面</lc-button>
</div>
</div>
</template>
<script>
import LcTitle from '_mods/title.vue';
import Category from '_mods/category.vue';
export default {
components: { LcTitle, Category },
data() {
return {
defIndex:1,
positionNavCurr: "top",
editableTabs: [
{
tabTitle: "衣物",
iconUrl:
"http://img13.360buyimg.com/uba/jfs/t27280/289/2061314663/2392/872e32ff/5bf76318Ndc80c1d8.jpg",
content: "<p>衣物内容</p>"
},
{
tabTitle: "日用品",
iconUrl:
"http://img13.360buyimg.com/uba/jfs/t30331/209/562746340/2190/6619973d/5bf763aaN6ff02099.jpg",
content: "<p>日用品内容</p>"
},
{
tabTitle: "器材",
iconUrl:
"http://img20.360buyimg.com/uba/jfs/t30346/262/553689202/2257/5dfa3983/5bf76407N72deabf4.jpg",
content: "<p>运动器材内容</p>"
},
{
tabTitle: "电影票",
iconUrl:
"http://img10.360buyimg.com/uba/jfs/t26779/215/2118525153/2413/470d1613/5bf767b2N075957b7.jpg",
content: "<p>电影票内容</p>"
}
],
disableTabs: [
{
tabTitle: "衣物",
disable: false,
iconUrl:
"http://img13.360buyimg.com/uba/jfs/t27280/289/2061314663/2392/872e32ff/5bf76318Ndc80c1d8.jpg",
content: "<p>衣物内容</p>"
},
{
tabTitle: "日用品",
iconUrl:
"http://img13.360buyimg.com/uba/jfs/t30331/209/562746340/2190/6619973d/5bf763aaN6ff02099.jpg",
content: "<p>日用品内容</p>"
},
{
tabTitle: "运动器材",
iconUrl:
"http://img20.360buyimg.com/uba/jfs/t30346/262/553689202/2257/5dfa3983/5bf76407N72deabf4.jpg",
content: "<p>运动器材内容</p>"
},
{
tabTitle: "电影票",
iconUrl:
"http://img10.360buyimg.com/uba/jfs/t26779/215/2118525153/2413/470d1613/5bf767b2N075957b7.jpg",
content: "<p>电影票内容</p>"
}
]
};
},
methods: {
tabSwitch: function(index, event) {
console.log(index + "--" + event);
},
tabSwitch1: function(index, event) {
console.log(index + "--" + event);
this.defIndex = index;
},
clickHandler:function(){
let newEditableTabs = [
{
tabTitle: "衣物2",
iconUrl:
"http://img13.360buyimg.com/uba/jfs/t27280/289/2061314663/2392/872e32ff/5bf76318Ndc80c1d8.jpg",
content: "<p>改变衣物内容</p>"
},
{
tabTitle: "日用品2",
iconUrl:
"http://img13.360buyimg.com/uba/jfs/t30331/209/562746340/2190/6619973d/5bf763aaN6ff02099.jpg",
content: "<p>改变日用品内容</p>"
},
{
tabTitle: "器材2",
iconUrl:
"http://img20.360buyimg.com/uba/jfs/t30346/262/553689202/2257/5dfa3983/5bf76407N72deabf4.jpg",
content: "<p>改变运动器材内容</p>"
},
{
tabTitle: "电影票2",
iconUrl:
"http://img10.360buyimg.com/uba/jfs/t26779/215/2118525153/2413/470d1613/5bf767b2N075957b7.jpg",
content: "<p>改变电影票内容</p>"
}
]
this.defIndex=0;
this.disableTabs = newEditableTabs;
},
resetHandler:function(){
let newEditableTabs = [
{
tabTitle: "衣物",
disable: false,
iconUrl:
"http://img13.360buyimg.com/uba/jfs/t27280/289/2061314663/2392/872e32ff/5bf76318Ndc80c1d8.jpg",
content: "<p>衣物内容</p>"
},
{
tabTitle: "日用品",
iconUrl:
"http://img13.360buyimg.com/uba/jfs/t30331/209/562746340/2190/6619973d/5bf763aaN6ff02099.jpg",
content: "<p>日用品内容</p>"
},
{
tabTitle: "运动器材",
iconUrl:
"http://img20.360buyimg.com/uba/jfs/t30346/262/553689202/2257/5dfa3983/5bf76407N72deabf4.jpg",
content: "<p>运动器材内容</p>"
},
{
tabTitle: "电影票",
iconUrl:
"http://img10.360buyimg.com/uba/jfs/t26779/215/2118525153/2413/470d1613/5bf767b2N075957b7.jpg",
content: "<p>电影票内容</p>"
}
]
this.defIndex=1;
this.disableTabs = newEditableTabs;
}
}
};
</script>
<style lang="less">
.customer-css {
.nut-tab-active .nut-tab-link {
color: #fff;
}
.nut-title-nav-list {
background: #fff;
border-left: 1px solid #e4e7ed;
&:first-child{
border-left: 0;
}
}
.nut-tab-active {
background:#0785DB;
border: 0;
}
.nav-bar {
background: #0785DB;
}
.nut-tab-link {
width: 100%;
}
}
.nut-button{ padding: 0 20px;}
</style>
|