<template>
<div class="demo-list">
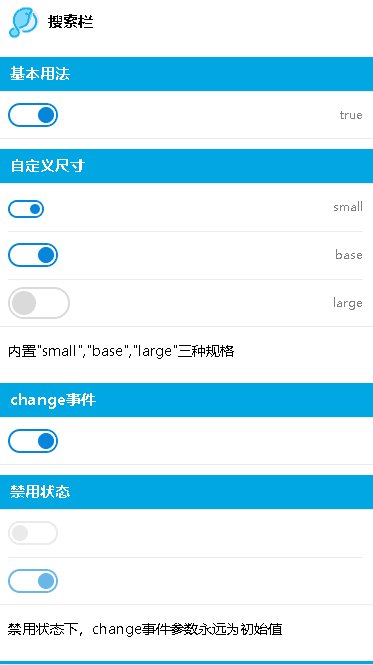
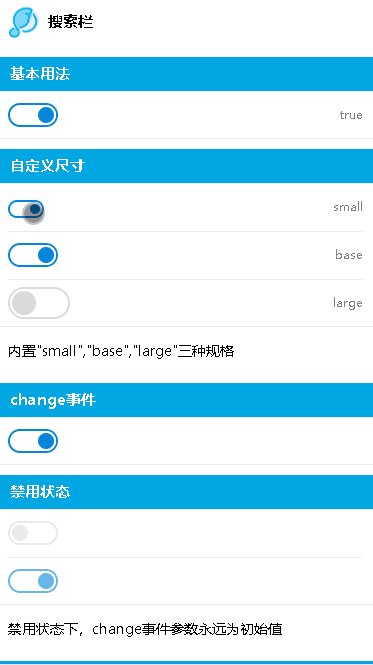
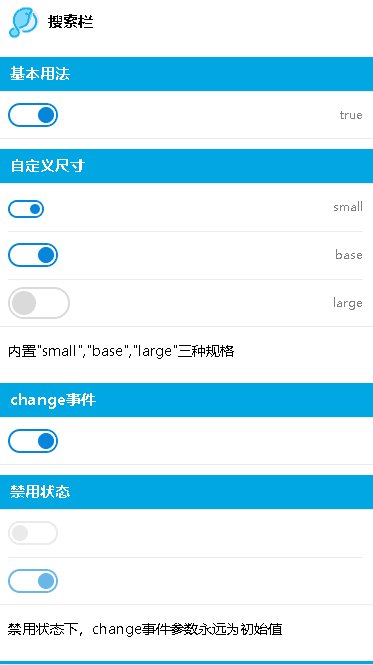
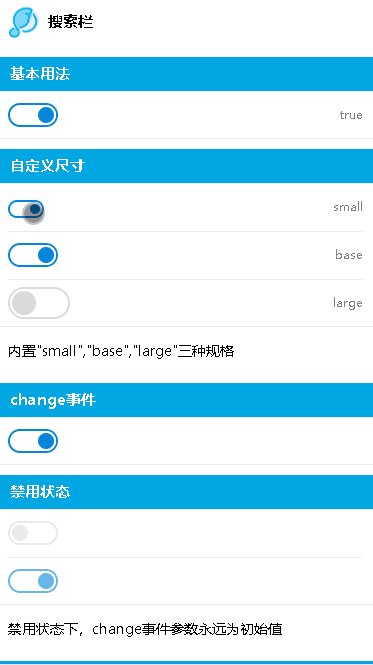
<lc-title title="搜索栏"></lc-title>
<category title="基本用法"></category>
<div>
<lc-cell>
<span slot="title"><lc-switch :active.sync="swActive"></lc-switch></span>
<div slot="desc">{{swActive}}</div>
</lc-cell>
</div>
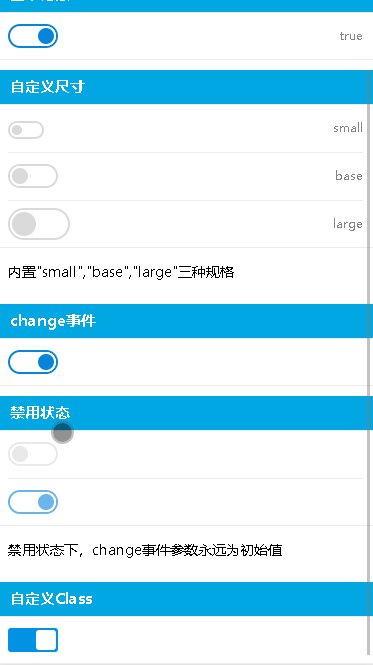
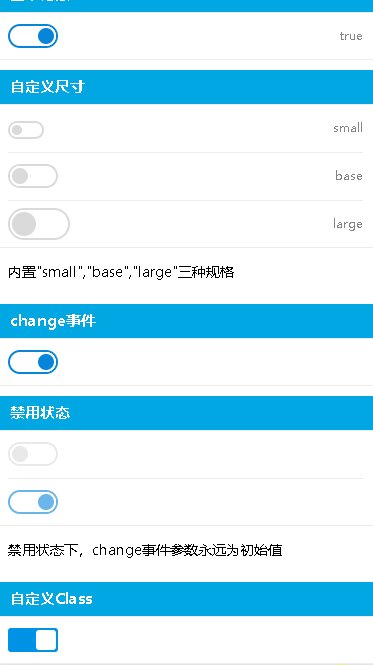
<category title="自定义尺寸"></category>
<div>
<lc-cell>
<span slot="title"><lc-switch :active="true" size="small"></lc-switch></span>
<div slot="desc">small</div>
</lc-cell>
<lc-cell>
<span slot="title"><lc-switch :active="true" size="base"></lc-switch></span>
<div slot="desc">base</div>
</lc-cell>
<lc-cell>
<span slot="title"><lc-switch :active="true" size="large"></lc-switch></span>
<div slot="desc">large</div>
</lc-cell>
</div>
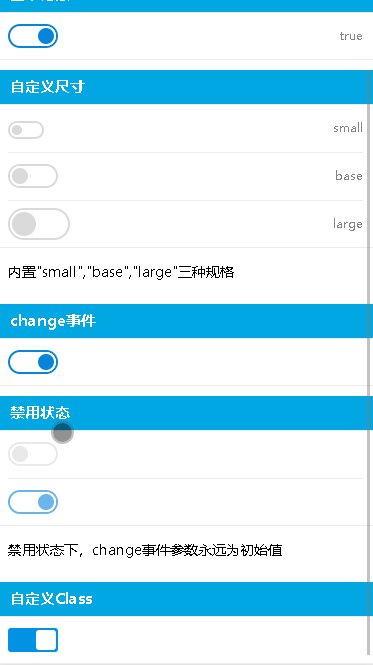
<p>内置"small","base","large"三种规格</p>
<category title="change事件"></category>
<div>
<lc-cell>
<span slot="title"><lc-switch @change="onChange"></lc-switch></span>
</lc-cell>
</div>
<category title="禁用状态"></category>
<div>
<lc-cell>
<span slot="title"><lc-switch :disabled="true"></lc-switch></span>
</lc-cell>
<lc-cell>
<span slot="title"><lc-switch @change="onChange" :active="true" :disabled="true"></lc-switch></span>
</lc-cell>
</div>
<p>禁用状态下,change事件参数永远为初始值</p>
<category title="自定义Class"></category>
<div>
<lc-cell>
<span slot="title"><lc-switch :active="true" class="my-switch" ></lc-switch></span>
</lc-cell>
</div>
</div>
</template>
<script>
import LcTitle from '_mods/title.vue';
import Category from '_mods/category.vue';
export default {
components: { LcTitle, Category },
data() {
return {
swActive: true
};
},
methods: {
onChange(status) {
alert(status);
}
}
};
</script>
<style lang="less">
.my-switch.nut-switch {
border-radius: 3px;
border-color: #ccc;
background-color:#ccc;
.nut-switch-btn {
border: 2px solid #fff;
box-shadow: none;
background-color: #fff;
border-radius: 3px;
}
&.nut-switch-active {
border-color: #0092e6;
background-color:#0092e6;
.nut-switch-btn {
background-color: #fff;
}
}
}
p{ line-height: 26px; padding:10px; font-size: 14px;}
</style>
|