<template>
<div class="demo-list">
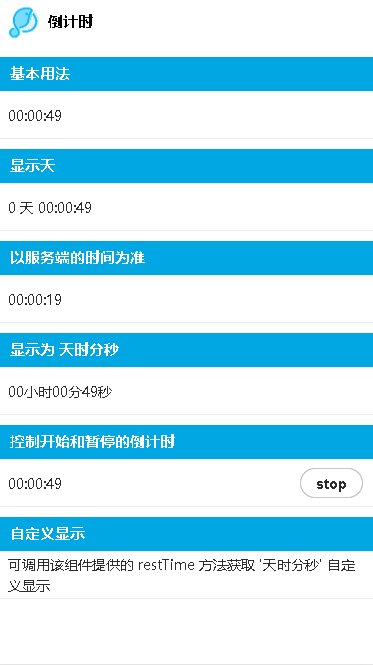
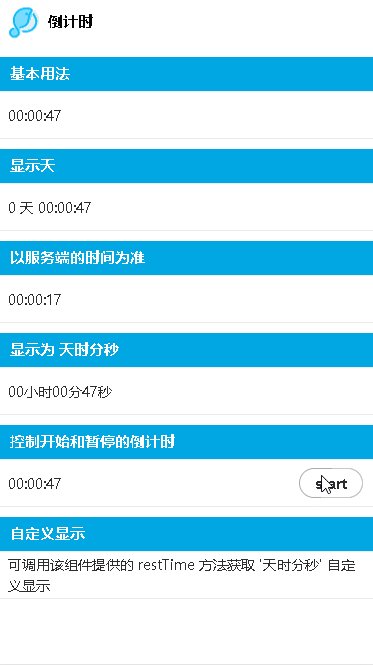
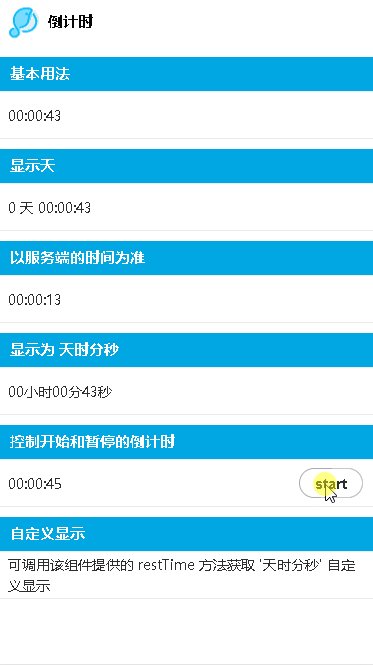
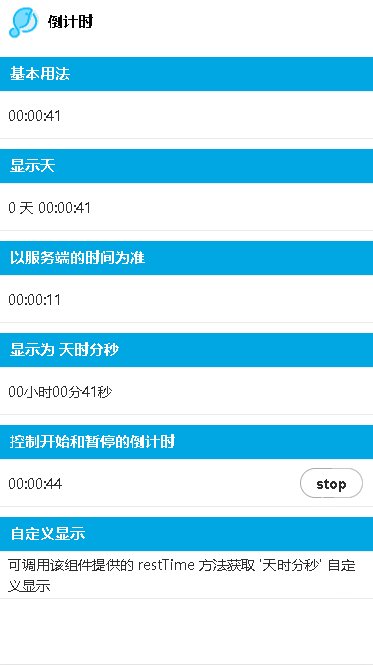
<lc-title title="倒计时"></lc-title>
<category title="基本用法"></category>
<div>
<lc-cell>
<lc-countdown slot="title" :endTime="end" @on-end="onend"/>
</lc-cell>
</div>
<category title="显示天"></category>
<div>
<lc-cell>
<lc-countdown slot="title" :endTime="end" showDays/>
</lc-cell>
</div>
<category title="显示为 天时分秒"></category>
<div>
<lc-cell>
<lc-countdown slot="title" showDays showPlainText :endTime="end" />
</lc-cell>
</div>
<category title="控制开始和暂停的倒计时"></category>
<div>
<lc-cell>
<lc-countdown slot="title" :endTime="end" :paused="paused" @on-paused="onpaused" @on-restart="onrestart"/>
<div slot="desc">
<lc-button type="default" small shape="circle" @click="toggle">
<b style="font-size: 14px;">{{paused ? 'start': 'stop'}}</b>
</lc-button>
</div>
</lc-cell>
</div>
</div>
</template>
<script>
import LcTitle from '_mods/title.vue';
import Category from '_mods/category.vue';
export default {
components: { LcTitle, Category },
data() {
return {
end: Date.now() + 60 * 1000,
paused: false
};
},
methods: {
toggle() {
this.paused = !this.paused;
},
onend() {
console.log('countdown: ended.');
},
onpaused(v) {
console.log('paused: ', v);
},
onrestart(v) {
console.log('restart: ', v);
}
}
};
</script>
<style lang="less" scoped>
</style>
|