介绍
lighting-ui基于「安全」、「一致」和「明确」的设计理念。由理念指导设计原则,由原则规范具体样式,通过模块化的解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。
做这一规范的很大作用在于解释产品内部的统一性。而规范的细则则是在界定边界,使其有规律、一致性。这样不仅可以提高用户的安全感,还能降低学习成本,使用户的操作习惯变得可预测。一致性包括:
- 产品内在逻辑的一致性
- 产品跨端体验的一致性
- 交互逻辑的一致性
- 组件样式的一致性
使用
1.lighting-ui使用在工程类型为jsnative的项目,需要安装lighting开发工具,安装方法参考 开发工具安装
2.下载lighting-ui模块,在源代码目录的lib目录执行:npm install -d --save lighting-ui
3.引入组件,在需要使用lighting-ui组件的js或者vue文件中使用如下代码,以button组件为例:import LcButton from 'lighting-ui/packages/lc-button'
4.使用组件,<lc-button text="确定" @LcButtonClicked=""></lc-button>
5.每个组件的使用详情参见后面章节
设计资源
我们提供了原型设计模板Axure和矢量绘图模板sketch,点击下方链接可下载对应的资源文件。
- 下载lighting-ui的Axure文件 (支持8.0及以上版本)
- 下载lighting-ui的sketch文件 (支持sketch52及以上版本)
组件效果预览
如果你想体验下所有组件的使用效果,请先下载lightview,安装成功后点击右上角的扫一扫按钮扫描下方的二维码体验。

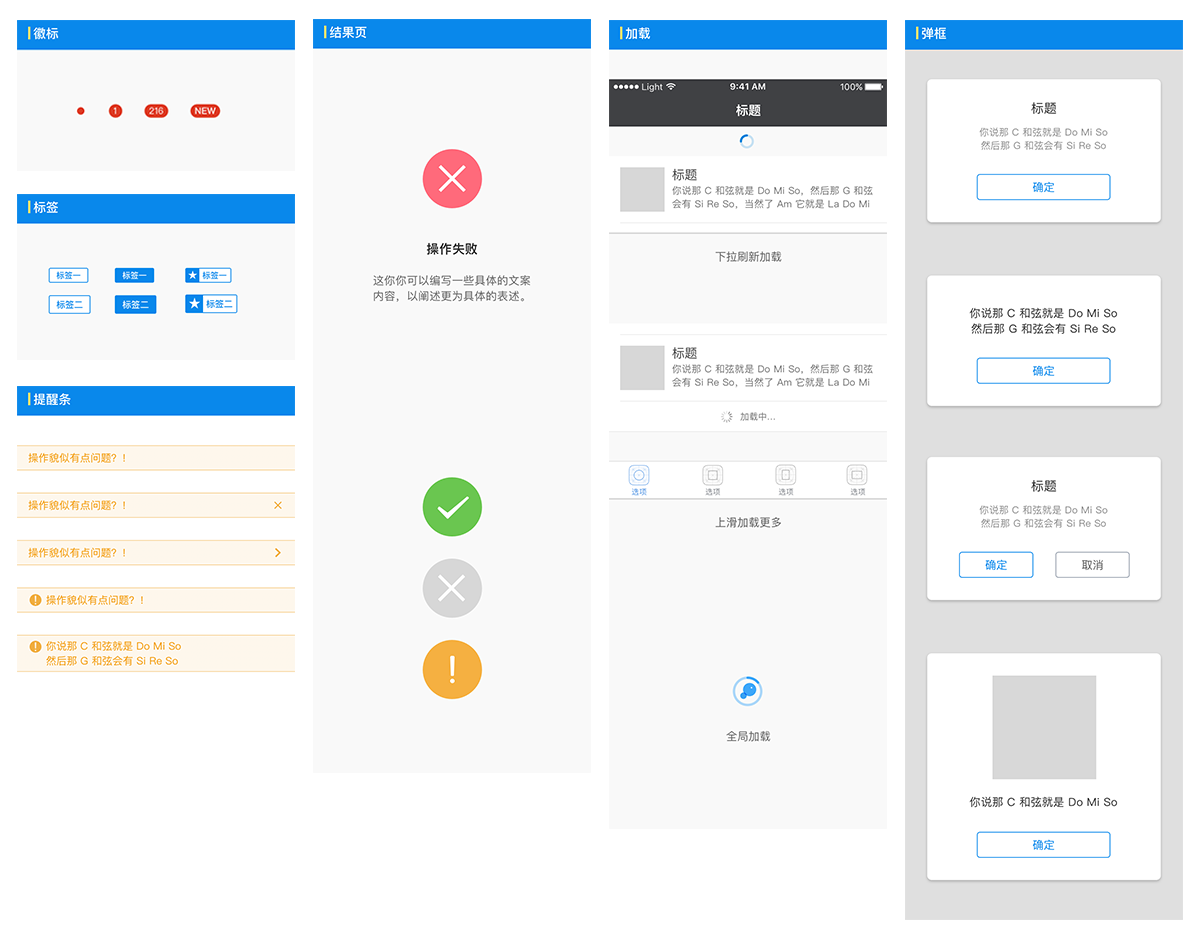
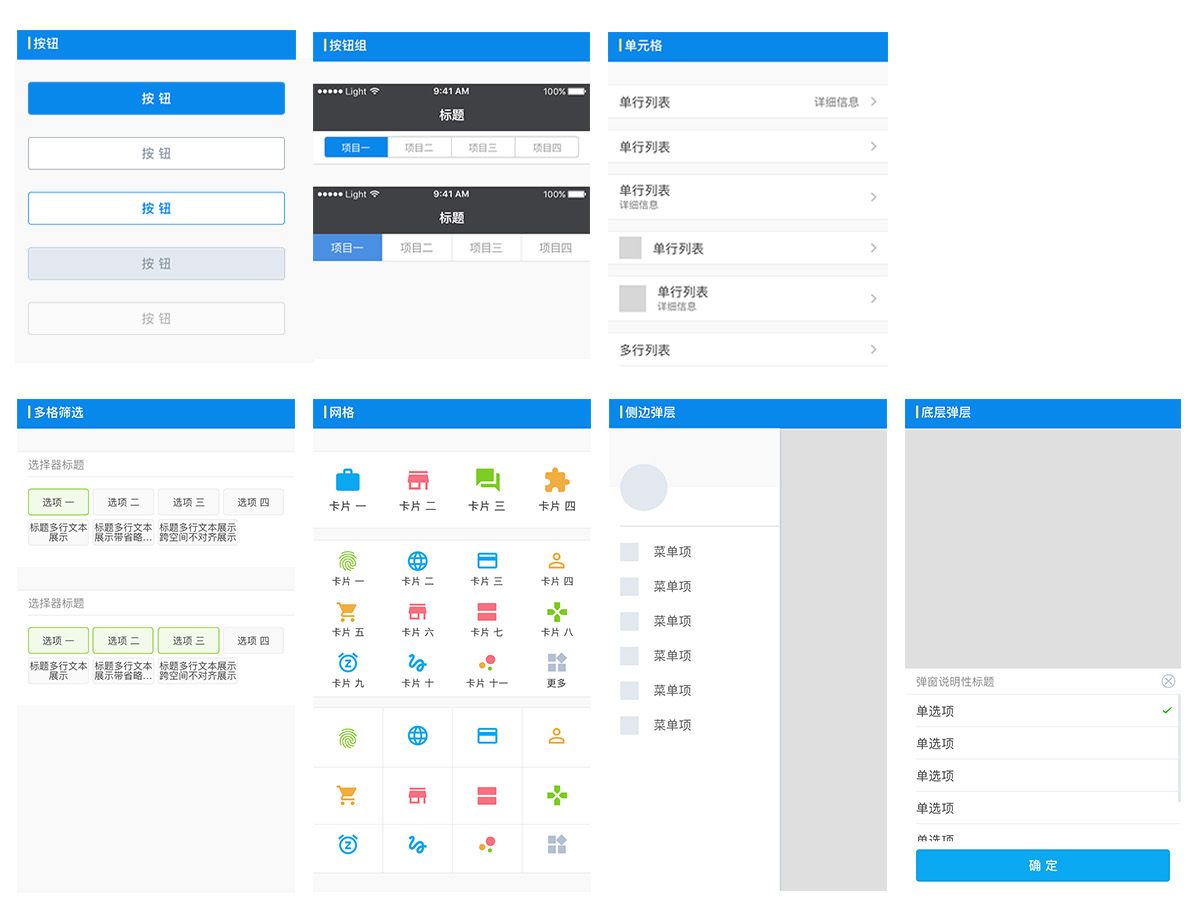
效果图
数据输入类:
数据展示:
用户操作类:

布局类:

导航类: