<template>
<div style="background:#f6f6f6">
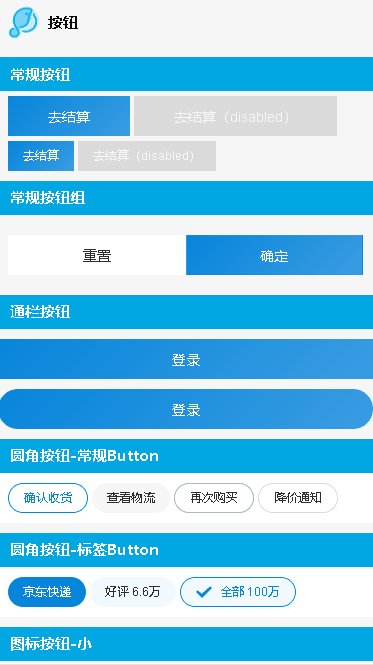
<lc-title title="按钮"></lc-title>
<category title="常规按钮"></category>
<div class="bg">
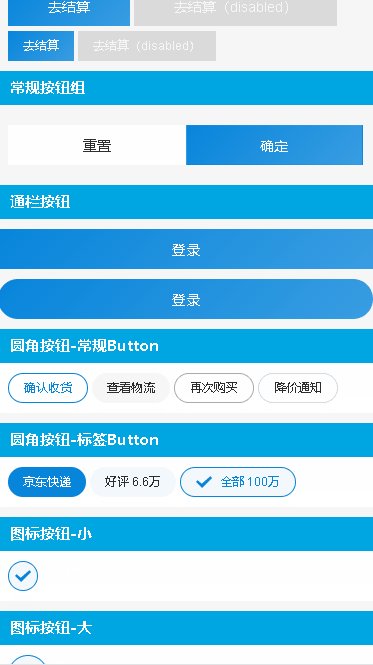
<lc-button @click="clickHandler" class="mt10">去结算</lc-button>
<lc-button disabled class="mt10">去结算(disabled)</lc-button>
<lc-button small class="mt10">去结算</lc-button>
<lc-button small disabled class="mt10">去结算(disabled)</lc-button>
</div>
<category title="常规按钮组"></category>
<div class="gap"></div>
<lc-buttongroup class="pd10">
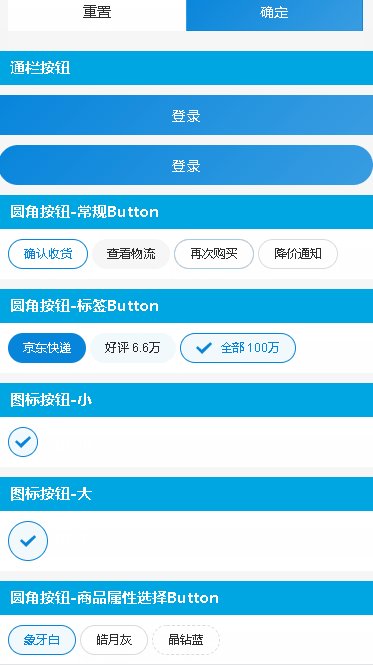
<lc-button type="light">重置</lc-button>
<lc-button>确定</lc-button>
</lc-buttongroup>
<category title="通栏按钮"></category>
<div>
<div class="gap"></div>
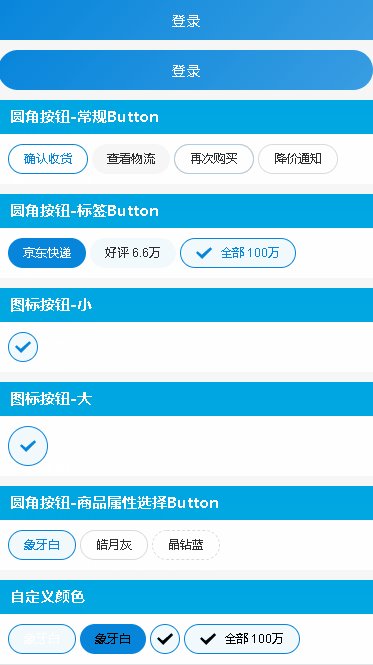
<lc-button block class="pd10">登录</lc-button>
<div class="gap"></div>
<lc-button block shape="circle" class="pd10">登录</lc-button>
</div>
<category title="圆角按钮-常规Button"></category>
<div class="white-bg">
<lc-button type="blue" shape="circle" small>确认收货</lc-button>
<lc-button type="gray" shape="circle" small>查看物流</lc-button>
<lc-button type="default" shape="circle" small>再次购买</lc-button>
<lc-button type="light" shape="circle" small>降价通知</lc-button>
</div>
<category title="圆角按钮-标签Button"></category>
<div class="white-bg">
<lc-button type="primary" shape="circle" small>京东快递</lc-button>
<lc-button type="lightblue" shape="circle" small>好评 6.6万</lc-button>
<lc-button type="actived" shape="circle" icon="tick" small>全部 100万</lc-button>
</div>
<category title="图标按钮-小"></category>
<div class="white-bg">
<lc-button type="actived" shape="circle" icon="tick" small></lc-button>
</div>
<category title="图标按钮-大"></category>
<div class="white-bg">
<lc-button type="actived" shape="circle" icon="tick"></lc-button>
</div>
<category title="圆角按钮-商品属性选择Button"></category>
<div class="white-bg">
<lc-button type="actived" shape="circle" small>象牙白</lc-button>
<lc-button type="light" shape="circle" small>皓月灰</lc-button>
<lc-button type="dashed" shape="circle" small>晶钻蓝</lc-button>
</div>
<category title="自定义颜色"></category>
<div class="white-bg">
<lc-button type="actived" shape="circle" small color="#fff">象牙白</lc-button>
<lc-button type="primary" shape="circle" small color="rgb(0,0,0)">象牙白</lc-button>
<lc-button type="actived" shape="circle" icon="tick" color="rgb(0,0,0)" small></lc-button>
<lc-button type="actived" shape="circle" icon="tick" color="rgb(0,0,0)" small>全部 100万</lc-button>
</div>
</div>
</template>
<script>
import LcTitle from "_mods/title.vue";
import Category from "_mods/category.vue";
export default {
components: { LcTitle, Category },
methods: {
clickHandler() {
alert("我点击了按钮");
}
}
};
</script>
<style scoped>
.bg {
margin: 0 10px;
}
.gap {
height: 10px;
}
.white-bg {
padding: 10px;
background: #fff;
}
.pd10{ padding: 10px; box-sizing: border-box;}
</style>
|