<template>
<div class="demo">
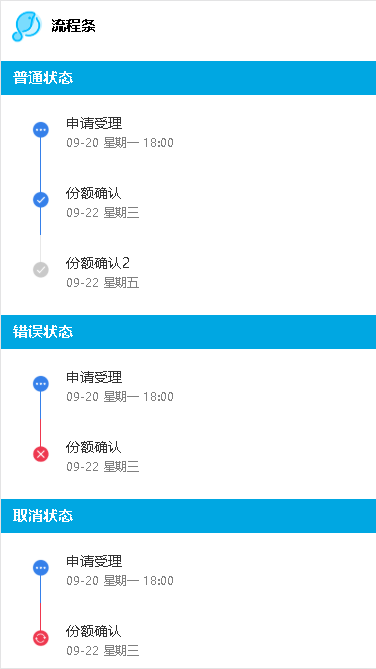
<lc-title title="流程条"></lc-title>
<category title="普通状态"></category>
<lc-process :processList="processList" :stepNormal="stepNormal"></lc-process>
<category title="错误状态"></category>
<lc-process :processList="processList1"></lc-process>
<category title="取消状态"></category>
<lc-process :processList="processList2"></lc-process>
<category title="金钱状态"></category>
<lc-process :processList="processList3"></lc-process>
</div>
</template>
<script>
import LcTitle from '_mods/title.vue';
import Category from '_mods/category.vue';
export default {
components: { LcTitle, Category },
data(){
return {
stepNormal:"https://lightingui.lightyy.com/images/stars/star1.png",
processList: [
{
name: "申请受理",
data: "09-20 星期一 18:00",
state: ""
},
{
name: "份额确认",
data: "09-22 星期三",
state: "successDone"
},
{
name: "份额确认2",
data: "09-22 星期五",
state: "success"
}
],
processList1: [
{
name: "申请受理",
data: "09-20 星期一 18:00",
state: ""
},
{
name: "份额确认",
data: "09-22 星期三",
state: "error"
}
],
processList2: [
{
name: "申请受理",
data: "09-20 星期一 18:00",
state: ""
},
{
name: "份额确认",
data: "09-22 星期三",
state: "cancel"
}
],
processList3: [
{
name: "申请受理",
data: "09-20 星期一 18:00",
state: ""
},
{
name: "份额确认",
data: "09-22 星期三",
state: "money"
}
],
}
},
methods:{
}
}
</script>
<style scoped>
</style>
|