<template>
<div class="slider-demo demo-list">
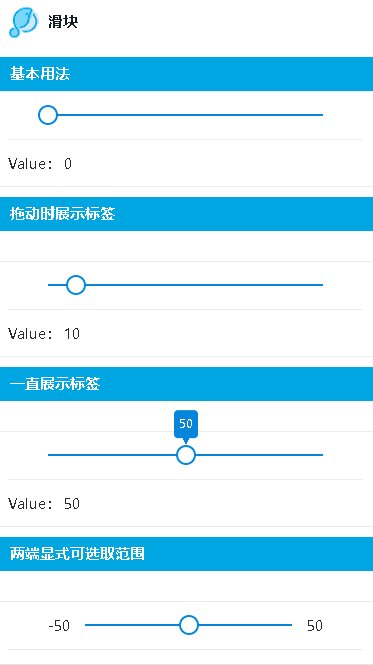
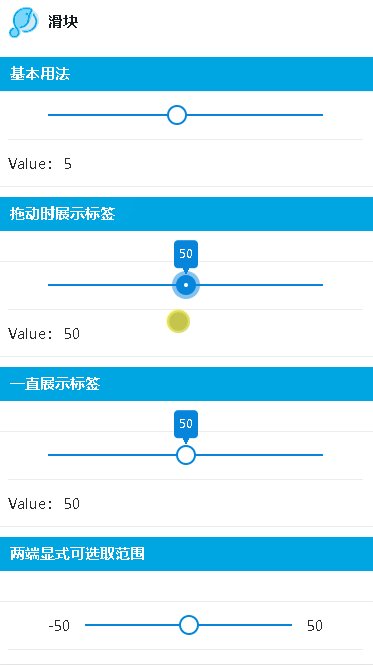
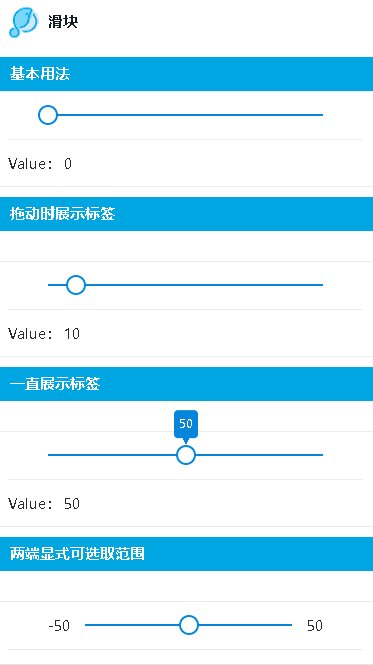
<lc-title title="滑块"></lc-title>
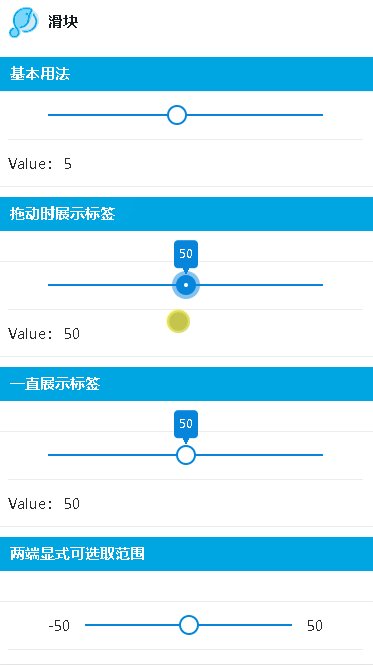
<category title="基本用法"></category>
<div>
<lc-cell>
<span slot="title">
<lc-slider v-model="val1" :range="[0,10]"></lc-slider>
</span>
</lc-cell>
<lc-cell>
<span slot="title">Value: {{val1}}</span>
</lc-cell>
</div>
<category title="拖动时展示标签"></category>
<div>
<lc-cell class="mt30">
<span slot="title">
<lc-slider v-model="val2" :range="[0,100]" :showLabel="true"></lc-slider>
</span>
</lc-cell>
<lc-cell>
<span slot="title">Value: {{val2}}</span>
</lc-cell>
</div>
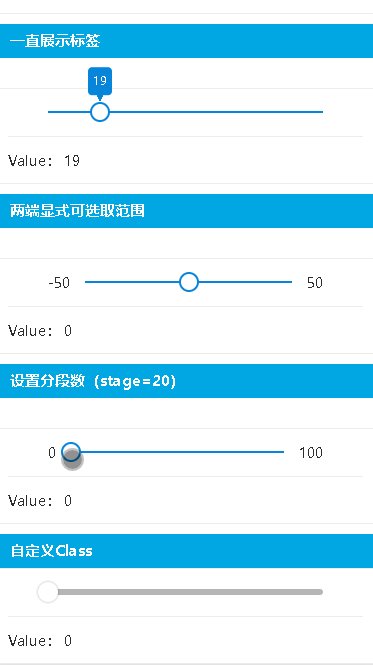
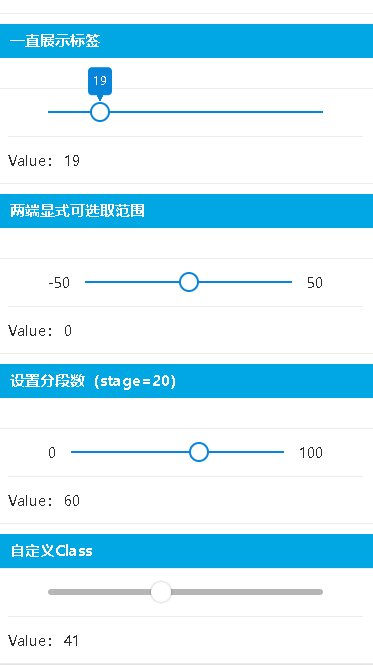
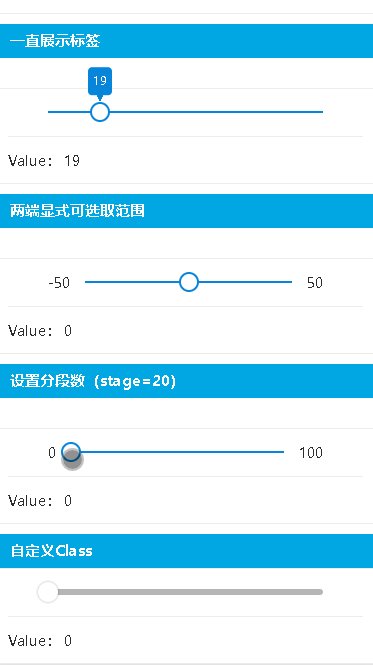
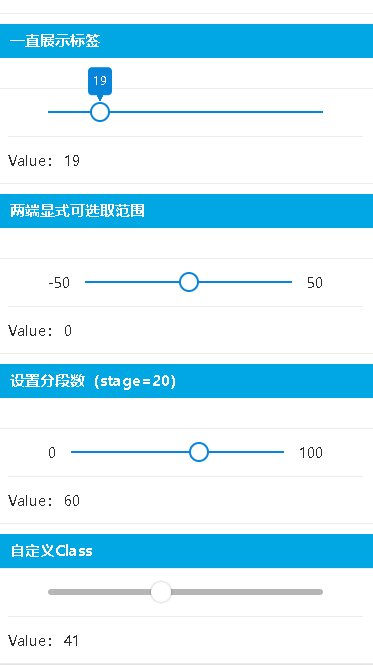
<category title="一直展示标签"></category>
<div>
<lc-cell class="mt30">
<span slot="title">
<lc-slider v-model="val3" :range="[0,100]" :showLabel="true" :showLabelAlways="true"></lc-slider>
</span>
</lc-cell>
<lc-cell>
<span slot="title">Value: {{val3}}</span>
</lc-cell>
</div>
<category title="两端显式可选取范围"></category>
<div>
<lc-cell class="mt30">
<span slot="title">
<lc-slider v-model="val4" :range="[-50,50]" :showLabel="true" :showRangeTxt="true"></lc-slider>
</span>
</lc-cell>
<lc-cell>
<span slot="title">Value: {{val4}}</span>
</lc-cell>
</div>
<category title="设置分段数(stage=20)"></category>
<div>
<lc-cell class="mt30">
<span slot="title">
<lc-slider
v-model="val5"
:range="[0,100]"
:showLabel="true"
:showRangeTxt="true"
:stage="5"
></lc-slider>
</span>
</lc-cell>
<lc-cell>
<span slot="title">Value: {{val5}}</span>
</lc-cell>
</div>
<category title="自定义Class"></category>
<div>
<lc-cell>
<span slot="title">
<lc-slider class="my-slider" v-model="val6" :range="[0,100]"></lc-slider>
</span>
</lc-cell>
<lc-cell>
<span slot="title">Value: {{val6}}</span>
</lc-cell>
</div>
</div>
</template>
<script>
import LcTitle from '_mods/title.vue';
import Category from '_mods/category.vue';
export default {
components: { LcTitle, Category },
data() {
return {
val1: 0,
val2: 10,
val3: 50,
val4: 0,
val5: 0,
val6: 0
};
},
methods: {}
};
</script>
<style lang="less">
.slider-demo {
.nut-cell:first-child {
.nut-cell-title {
padding: 0 30px;
}
}
}
.nut-slider.my-slider {
.nut-slider-box {
height: 6px;
border-radius: 3px;
background-color: #b6b6b6;
}
.nut-slider-Handle {
border-width: 0;
box-shadow: 0 0 2px 1px rgba(0, 0, 0, 0.2);
transition: none;
&.nut-slider-ani {
border-width: 0;
box-shadow: 0 0 2px 1px rgba(0, 0, 0, 0.2);
}
}
}
.mt30{ margin-top: 30px;}
</style>
|