<template>
<div style="background:#f6f6f6">
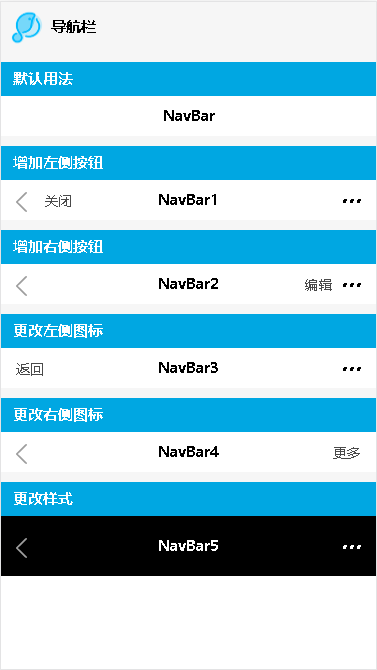
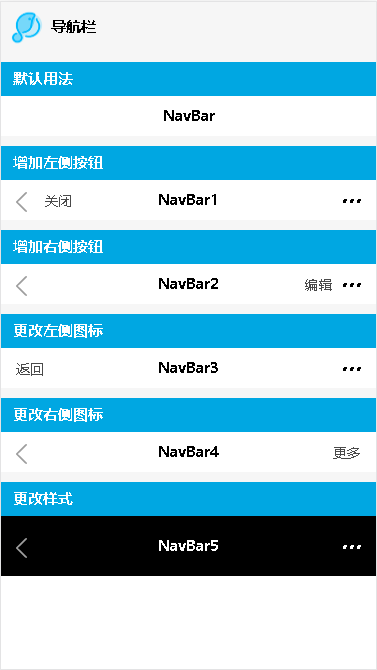
<lc-title title="导航栏"></lc-title>
<category title="默认用法"></category>
<lc-navbar @on-click-back="back" @on-click-title="title" :leftShow="false" :rightShow="false" @on-click-more="more"></lc-navbar>
<category title="增加左侧按钮"></category>
<lc-navbar @on-click-back="back" @on-click-title="title" @on-click-more="more" title="NavBar100">
<a slot="left" @click="close">关闭</a>
</lc-navbar>
<category title="增加右侧按钮"></category>
<lc-navbar @on-click-back="back" @on-click-title="title" @on-click-more="more" title="NavBar2">
<a slot="right" @click="edit">编辑</a>
</lc-navbar>
<category title="更改左侧图标"></category>
<lc-navbar @on-click-back="back" @on-click-title="title" @on-click-more="more" title="NavBar3">
<a slot="back-icon">返回</a>
</lc-navbar>
<category title="更改右侧图标"></category>
<lc-navbar @on-click-back="back" @on-click-title="title" @on-click-more="more" title="NavBar4">
<a slot="more-icon">更多</a>
</lc-navbar>
<category title="更改样式"></category>
<lc-navbar @on-click-back="back" @on-click-title="title" @on-click-more="more" title="NavBar5" style="background-color:#000; color: #fff; height:60px; line-height: 60px;"></lc-navbar>
</div>
</template>
<script>
import LcTitle from '_mods/title.vue';
import Category from '_mods/category.vue';
export default {
components: { LcTitle, Category },
data() {
return {};
},
methods: {
back(){
alert('header头部, 点击返回')
},
title(){
alert('header头部, 点击title')
},
more(){
alert('header头部, 点击更多')
},
close(){
alert('header头部, 点击关闭')
},
edit(){
alert('header头部, 点击编辑')
}
}
};
</script>
|