支持当前位置定位;获取附近10个点坐标并进行逆地址解析;支持关键字匹配搜索,返回搜索到的数据列表,并在地图上显示匹配的地点标注。
注意事项
- 要使用地图组件首先得去百度地图官网注册key
- H5使用时,在
index.html入口文件内添加百度地图JavaScript API接口(<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥" ></script>)
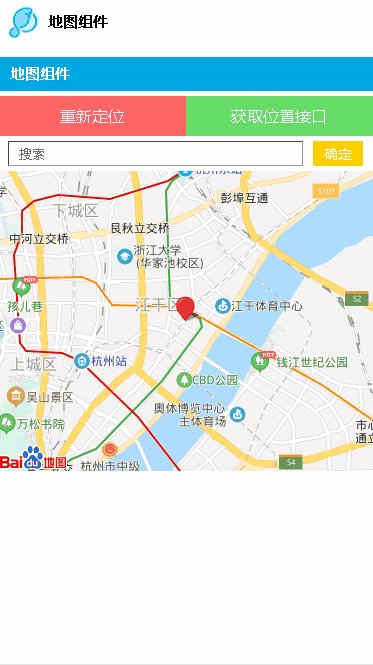
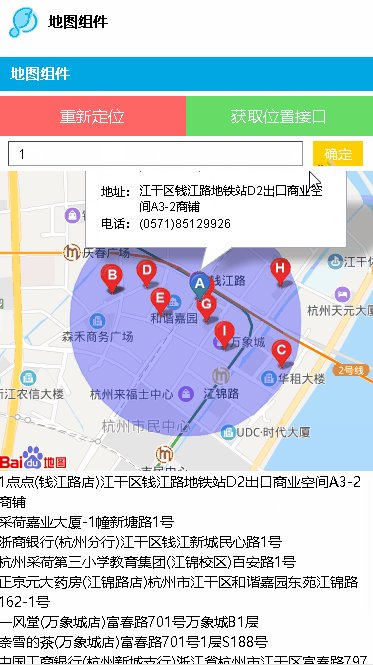
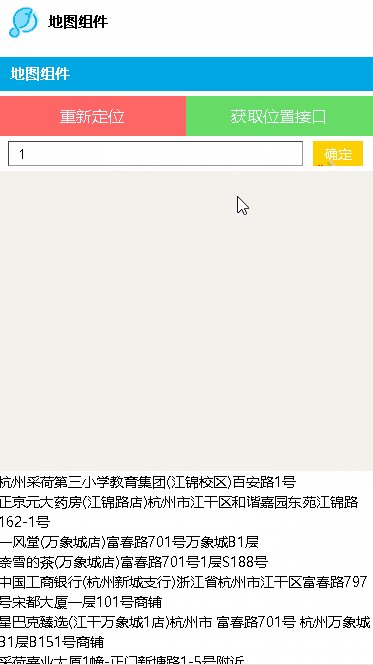
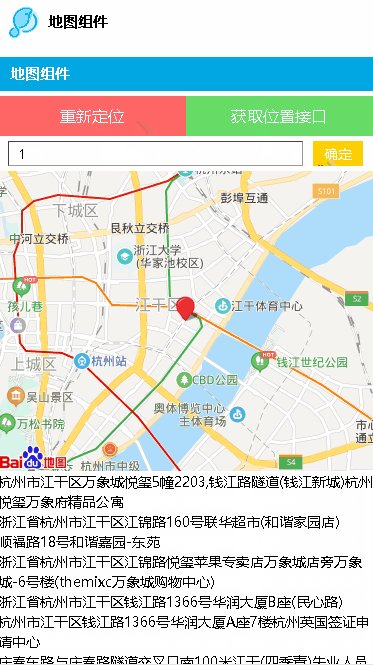
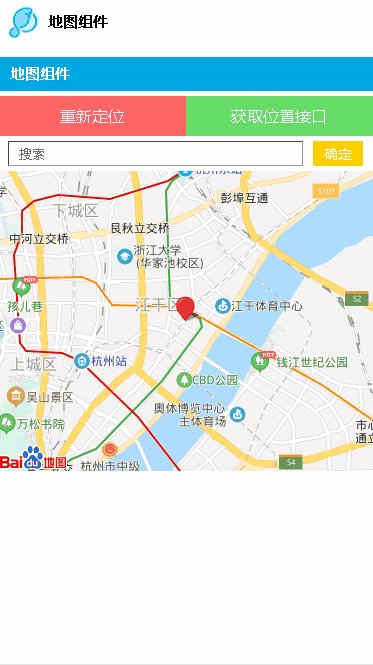
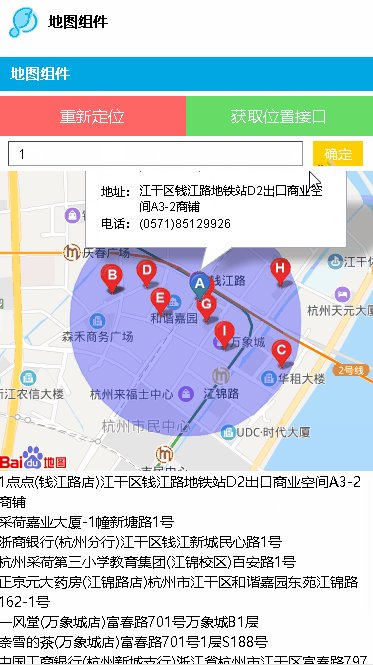
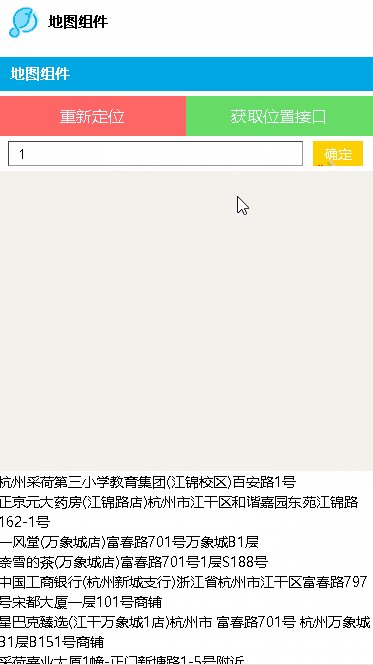
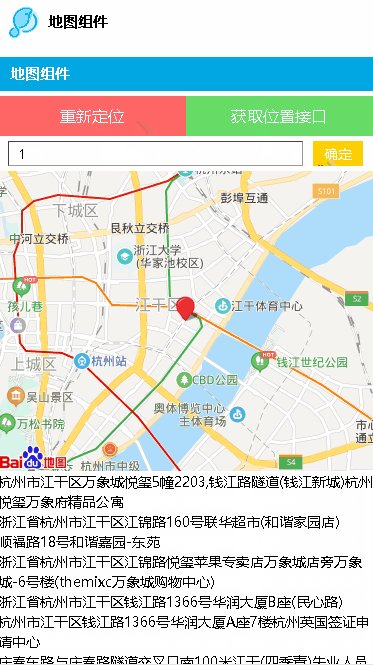
效果

使用方法
<template>
<div class="wxc-demo">
<lc-title title="地图组件"></lc-title>
<category title="地图组件"></category>
<div class="map-wrap">
<div class="func-btn" style="background-color:#f66;" @click="relocate">
<span class="func-btn-text">重新定位</span>
</div>
<div class="func-btn" style="background-color:#6d6;" @click="getLocation">
<span class="func-btn-text">获取位置接口</span>
</div>
</div>
<div class="searchWrap">
<input type="text" placeholder="搜索" class="input" v-model="searchValue" />
<span class="confirm" @click="searchLocation">确定</span>
</div>
<lc-map-city ref="map" :mapHeight="300"
@getAddInfo="getAddInfo"
@getNearby="getNearby"
@locatedStatus="locatedStatus"
:searchRadius="800"
:intervalTime="10000">
</lc-map-city>
<div class="result-wrap">
<div v-for="(v,i) in result" :key="i">
<span class="text">{{v}}</span>
</div>
</div>
</div>
</template>
<style scoped>
.wxc-demo {
background-color: #FFFFFF;
}
.map-wrap{display:flex;flex-direction:row; width:100%; margin-top:5px; align-items: center;}
.func-btn {
display: flex;
flex: 1;
height: 40px;
justify-content: center;
align-items: center;
}
.func-btn-text {
font-size: 16px;
color: aliceblue;
text-align: center;
}
.text{ text-align: left; margin-top: 5px;}
.searchWrap{ display: flex; flex-direction: row; margin: 5px 0; margin-left: 10px; margin-right: 10px;}
.input{display: flex; flex:1; border-width: 1px; border-color: #999; padding-left: 10px;}
.confirm{ width: 50px; height: 25px; line-height: 25px; background-color: #ffd000; color: #FFFFFF; margin-left: 10px; text-align: center;}
.result-wrap{ overflow-y: scroll; height: 200px; line-height: 20px;}
</style>
<script>
import LcTitle from '_mods/title.vue';
import Category from '_mods/category.vue';
export default {
components: { LcTitle, Category },
data: () => ({
result:'',
searchValue:''
}),
created () {
},
methods: {
relocate() {
this.$refs.map.relocate();
},
getLocation() {
this.$refs.map.getLocation();
},
searchLocation(){
if(this.searchValue==""){
this.result = '';
this.$toast.text(`搜索内容为空`);
}
this.$refs.map.searchLocation(this.searchValue)
},
oninput(event){
this.searchValue = event.value;
},
getAddInfo(inf){
this.result = '';
this.result = inf;
},
getNearby(nb){
this.result = '';
this.result = nb;
},
locatedStatus(val){
if(val=='success'){
console.log("success")
}else if(val=='failed'){
console.log("failed")
}
}
},
mounted() {
},
};
</script>
|
可配置参数
| Prop |
Type |
Required |
Default |
Description |
| mapHeight |
Number |
N |
500 |
地图显示高度 |
| searchRadius |
Number |
N |
1000 |
圆形搜索半径区域大小(注1) |
| intervalTime |
Number |
N |
30000 |
后台自动定位刷新时间 |
注1:
传入不小于0的数字,单位:米;如果传入为0,默认半径为1000米
|
主动触发设置
// 在lc-map组件上面绑定ref="map",然后调用即可
// 重新定位当前位置
this.$refs.map.relocate();
//获取定位点附近10个点的地理位置
this.$refs.map.getLocation();
// 关键词搜索
this.$refs.map.searchLocation(this.searchValue)
|
事件回调
@getAddInfo="getAddInfo"
//获取当前坐标点的逆地址信息
@getNearby="getNearby"
//获取关键字搜索返回数据信息
@locatedStatus="locatedStatus"
//成功或失败的回调,接收'success'和'failed'两个字段
|