<template>
<div style="background:#f6f6f6">
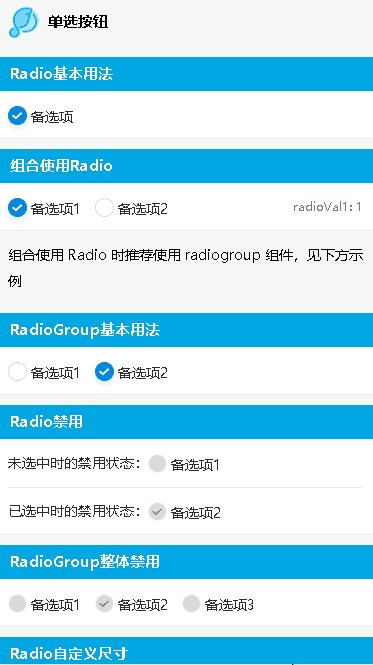
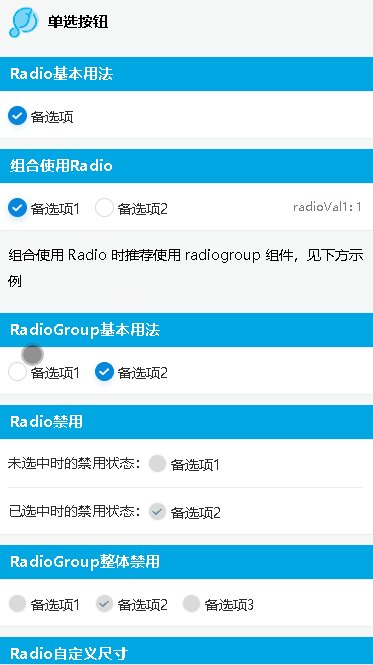
<lc-title title="单选按钮"></lc-title>
<category title="Radio基本用法"></category>
<div>
<lc-cell>
<span slot="title">
<lc-radio v-model="radioVal" :label="2">备选项</lc-radio>
</span>
</lc-cell>
</div>
<category title="组合使用Radio"></category>
<div>
<lc-cell>
<span slot="title">
<lc-radio v-model="radioVal1" :label="1">备选项1</lc-radio>
<lc-radio v-model="radioVal1" :label="2">备选项2</lc-radio>
</span>
<div slot="desc">radioVal1: {{radioVal1}}</div>
</lc-cell>
</div>
<p>组合使用 Radio 时推荐使用 radiogroup 组件,见下方示例</p>
<category title="RadioGroup基本用法"></category>
<div>
<lc-cell>
<span slot="title">
<lc-radiogroup v-model="radioGroupVal1">
<lc-radio label="a">备选项1</lc-radio>
<lc-radio label="b">备选项2</lc-radio>
</lc-radiogroup>
</span>
</lc-cell>
</div>
<category title="Radio禁用"></category>
<div>
<lc-cell>
<span slot="title">
未选中时的禁用状态:<lc-radio :disabled="true" v-model="radioVal2" label="禁用">备选项1</lc-radio>
</span>
</lc-cell>
<lc-cell>
<span slot="title">
已选中时的禁用状态:<lc-radio :disabled="true" v-model="radioVal2" label="选中且禁用">备选项2</lc-radio>
</span>
</lc-cell>
</div>
<category title="RadioGroup整体禁用"></category>
<div>
<lc-cell>
<span slot="title">
<lc-radiogroup v-model="radioGroupVal2" :disabled="true">
<lc-radio label="1">备选项1</lc-radio>
<lc-radio label="2">备选项2</lc-radio>
<lc-radio label="3">备选项3</lc-radio>
</lc-radiogroup>
</span>
</lc-cell>
</div>
<category title="Radio自定义尺寸"></category>
<div>
<lc-cell>
<span slot="title">
<lc-radio size="small">小号</lc-radio>
</span>
</lc-cell>
<lc-cell>
<span slot="title">
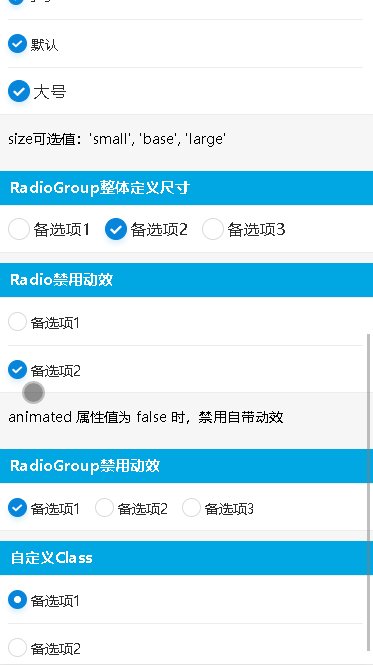
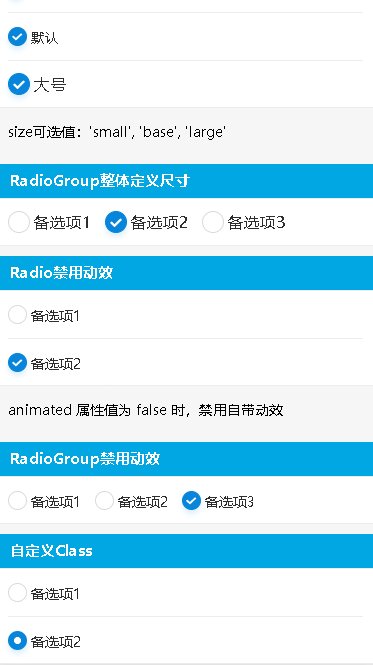
<lc-radio size="base">默认</lc-radio>
</span>
</lc-cell>
<lc-cell>
<span slot="title">
<lc-radio size="large">大号</lc-radio>
</span>
</lc-cell>
<p>size可选值:'small', 'base', 'large'</p>
</div>
<category title="RadioGroup整体定义尺寸"></category>
<div>
<lc-cell>
<span slot="title">
<lc-radiogroup v-model="radioGroupVal3" size="large">
<lc-radio label="1">备选项1</lc-radio>
<lc-radio label="2">备选项2</lc-radio>
<lc-radio label="3">备选项3</lc-radio>
</lc-radiogroup>
</span>
</lc-cell>
</div>
<category title="Radio禁用动效"></category>
<div>
<lc-cell>
<span slot="title">
<lc-radio :animated="false" v-model="radioVal3" label="a">备选项1</lc-radio>
</span>
</lc-cell>
<lc-cell>
<span slot="title">
<lc-radio :animated="false" v-model="radioVal3" label="b">备选项2</lc-radio>
</span>
</lc-cell>
<p>animated 属性值为 false 时,禁用自带动效</p>
</div>
<category title="RadioGroup禁用动效"></category>
<div>
<lc-cell>
<span slot="title">
<lc-radiogroup v-model="radioGroupVal4" :animated="false">
<lc-radio label="a">备选项1</lc-radio>
<lc-radio label="b">备选项2</lc-radio>
<lc-radio label="c">备选项3</lc-radio>
</lc-radiogroup>
</span>
</lc-cell>
</div>
<category title="自定义Class"></category>
<div>
<lc-cell>
<span slot="title">
<lc-radio class="my-radio" v-model="radioVal5" label="a">备选项1</lc-radio>
</span>
</lc-cell>
<lc-cell>
<span slot="title">
<lc-radio class="my-radio" v-model="radioVal5" label="b">备选项2</lc-radio>
</span>
</lc-cell>
</div>
</div>
</template>
<script>
import LcTitle from '_mods/title.vue';
import Category from '_mods/category.vue';
export default {
components: { LcTitle, Category },
data() {
return {
radioVal:1,
radioVal1: 2,
radioVal2: "选中且禁用",
radioVal3: "b",
radioVal4: "b",
radioVal5: "a",
radioGroupVal1:"b",
radioGroupVal2:"2",
radioGroupVal3:"2",
radioGroupVal4:"c",
};
},
methods: {
}
};
</script>
<style lang="less">
.nut-radio.my-radio {
input:checked {
background-image: radial-gradient(
circle,
#fff 0%,
#fff 50%,
#0785DB 60%
);
background-size: 50% 50%;
border: none;
}
}
p{ line-height: 26px; padding:10px; font-size: 14px;}
</style>
|