<template>
<div class="range-demo">
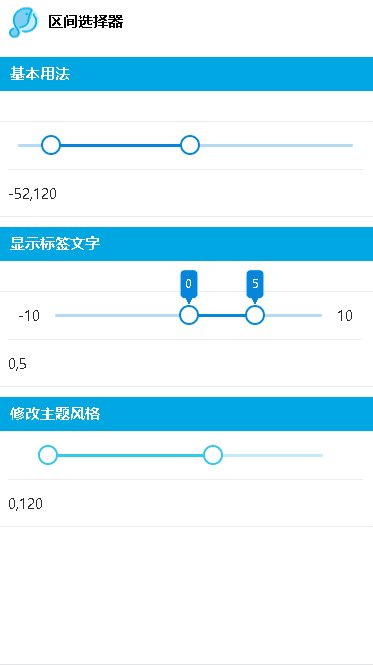
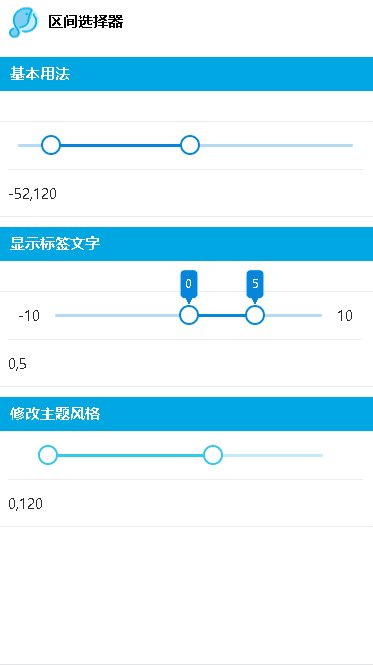
<lc-title title="区间选择器"></lc-title>
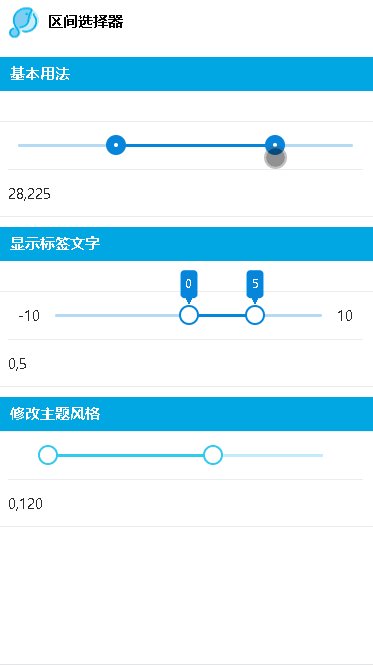
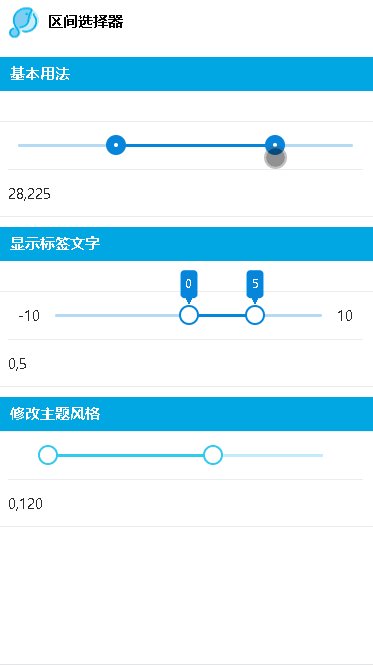
<category title="基本用法"></category>
<div>
<lc-cell class="my-range">
<span slot="title">
<lc-range :rangeValues.sync="val1" :range="[-93,322]" :showLabel="true"></lc-range>
</span>
</lc-cell>
<lc-cell>
<span slot="title">{{val1[0]}},{{val1[1]}}</span>
</lc-cell>
</div>
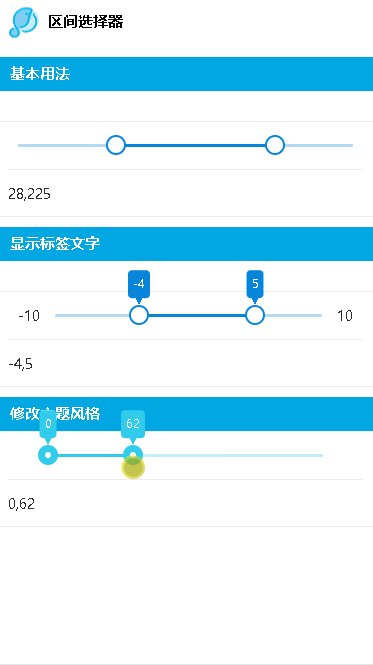
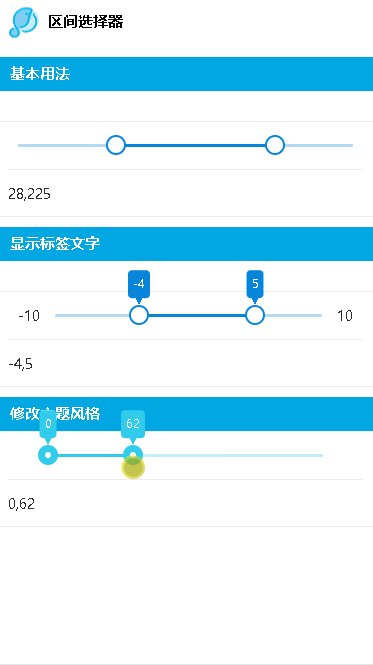
<category title="显示标签文字"></category>
<div>
<lc-cell class="my-range">
<span slot="title">
<lc-range
:rangeValues.sync="val3"
:range="[-10,10]"
:showLabelAlways="true"
:showLabel="true"
:showRangeTxt="true"
></lc-range>
</span>
</lc-cell>
<lc-cell>
<span slot="title">{{val3[0]}},{{val3[1]}}</span>
</lc-cell>
</div>
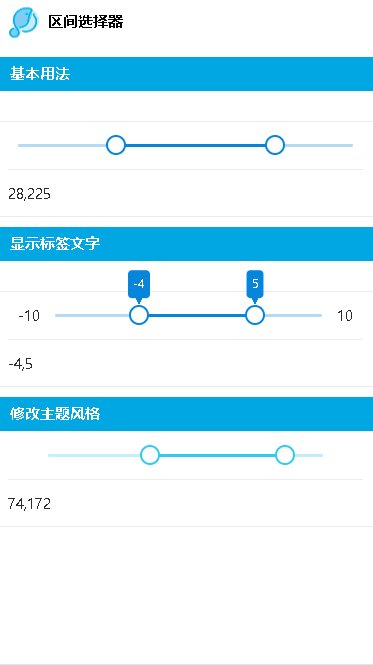
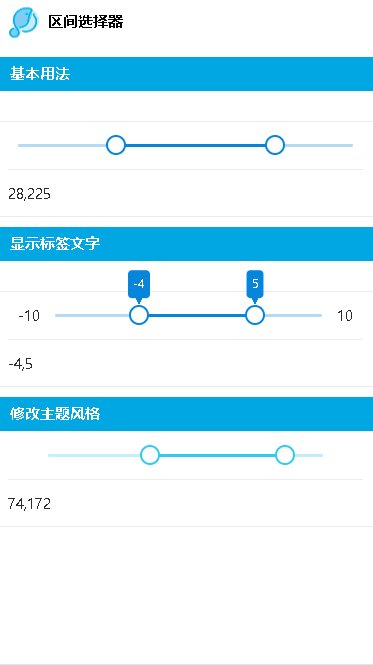
<category title="修改主题风格"></category>
<div>
<lc-cell>
<span slot="title">
<lc-range color="#31ccec" :rangeValues.sync="val2" :range="[0,200]" :showLabel="true"></lc-range>
</span>
</lc-cell>
<lc-cell>
<span slot="title">{{val2[0]}},{{val2[1]}}</span>
</lc-cell>
</div>
</div>
</template>
<script>
import LcTitle from '_mods/title.vue';
import Category from '_mods/category.vue';
export default {
components: { LcTitle, Category },
data() {
return {
val1: [-52, 120],
val2: [0, 120],
val3: [0, 5]
};
},
methods: {}
};
</script>
<style lang="less">
.range-demo {
.nut-cell:first-child {
.nut-cell-title {
padding: 0 30px;
}
&.my-range {
margin-top: 30px;
.nut-cell-title {
padding: 0;
}
}
}
}
</style>
|