<template>
<div class="demo">
<lc-title title="折叠列表"></lc-title>
<category title="折叠列表"></category>
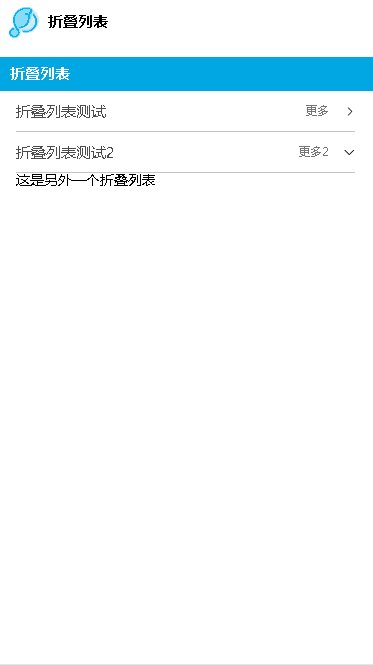
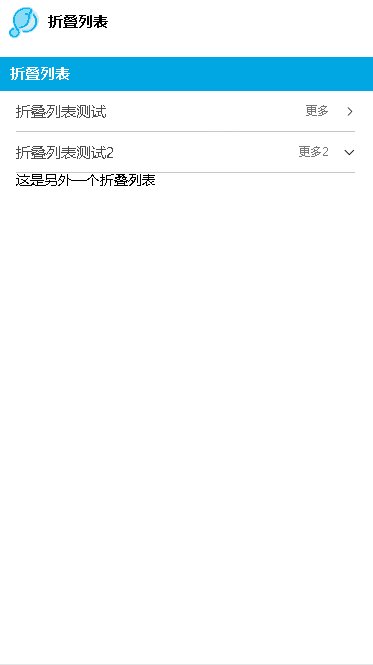
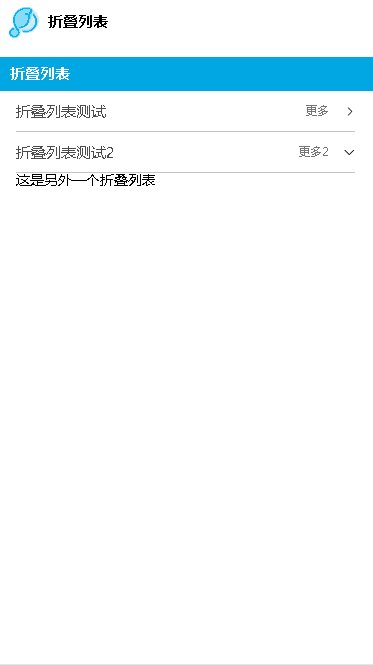
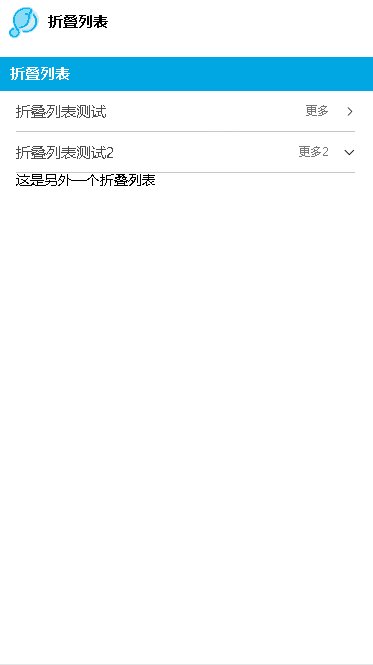
<lc-fold-list
:title="'折叠列表测试'"
:desc="'更多'"
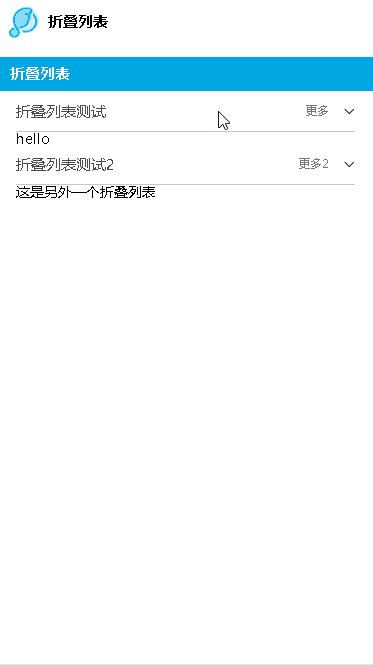
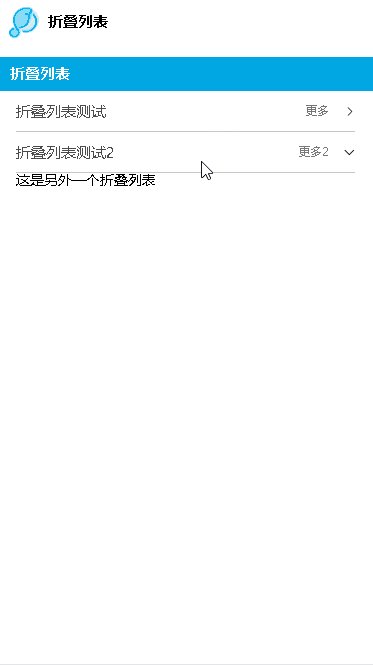
:folded="true"
@fold="foldHandler"
@more="moreList"
>
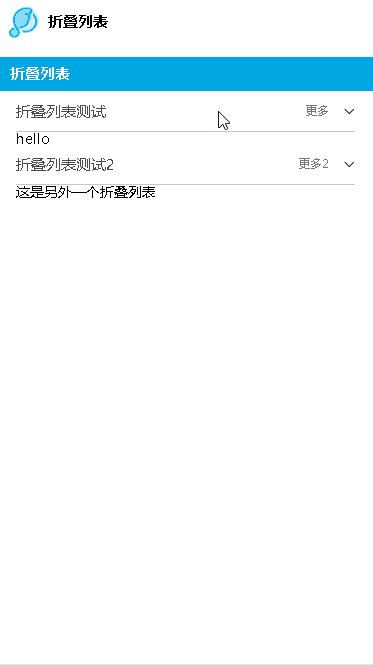
<div slot="foldContent">
<span class="mt10">hello</span>
</div>
</lc-fold-list>
<lc-fold-list
:title="'折叠列表测试2'"
:desc="'更多2'"
:folded="false"
@fold="foldHandler"
>
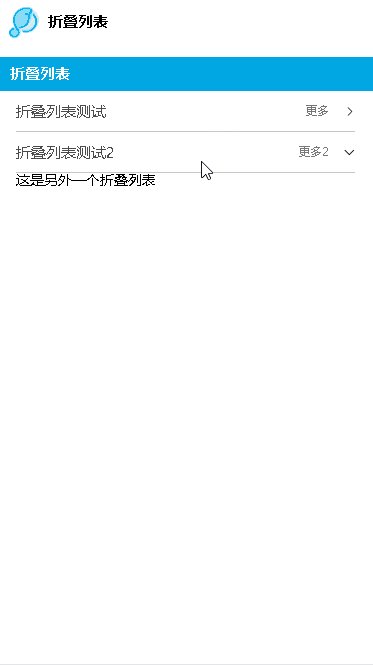
<div slot="foldContent">
<span class="mt10">这是另外一个折叠列表</span>
</div>
</lc-fold-list>
</div>
</template>
<script>
import LcTitle from '_mods/title.vue';
import Category from '_mods/category.vue';
export default {
components: { LcTitle, Category },
data(){
return {}
},
methods:{
foldHandler(fold){
console.log(fold)
},
moreList(){
console.log("跳转")
}
}
}
</script>
<style lang="less">
.mt10{display: block; margin-top: 10px;}
</style>
|