单选组组件
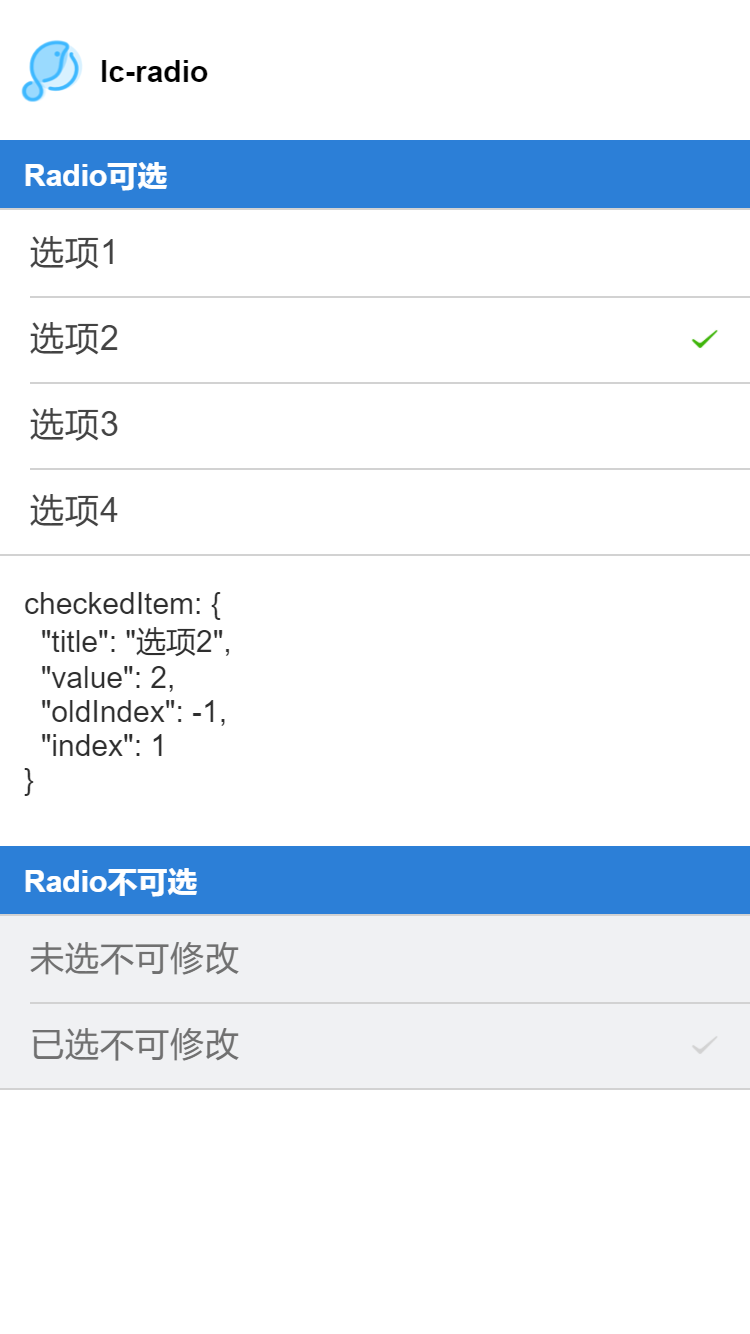
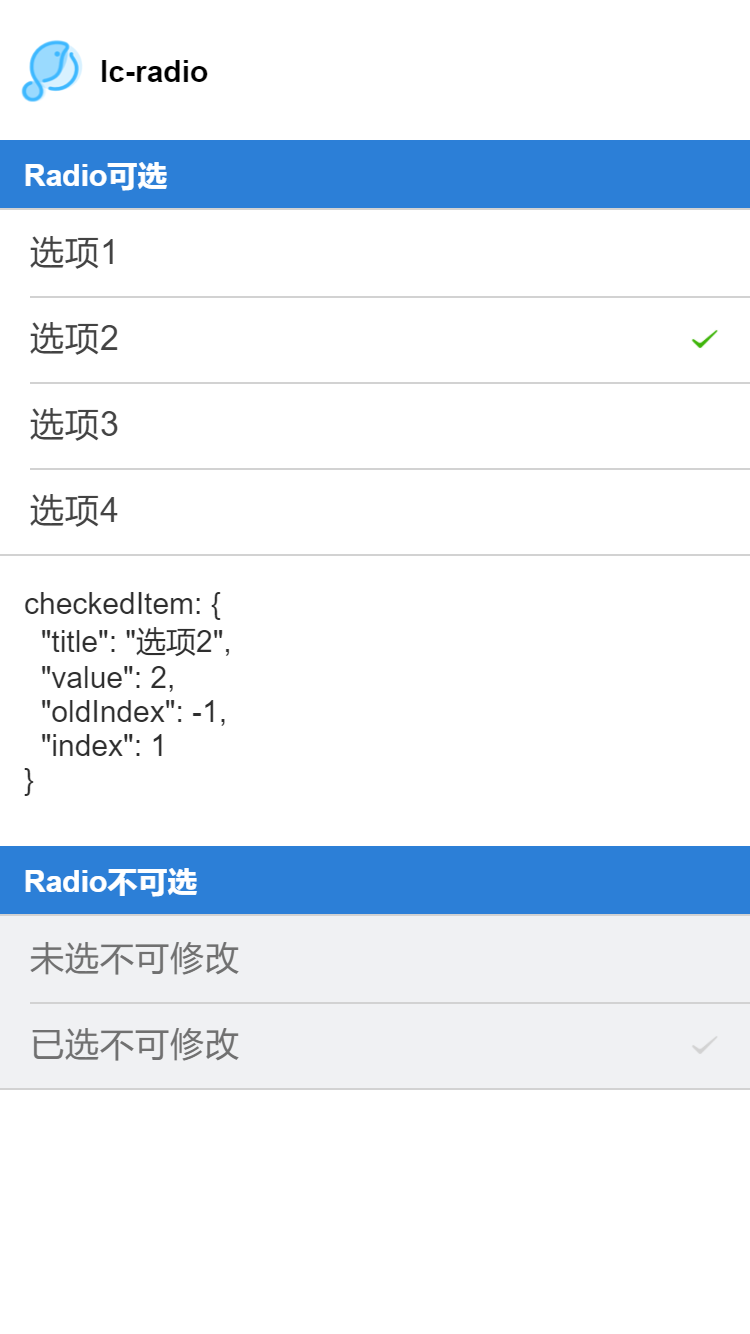
效果

使用方法
<template>
<div class="wxc-demo">
<scroller class="scroller">
<title title="lc-radio"></title>
<category title="Radio可选"></category>
<lc-radio :list="list"
@LcRadioListChecked="LcRadioListChecked"></lc-radio>
<text class="radio-text">checkedItem: {{checkedInfo}}</text>
<category title="Radio不可选"></category>
<lc-radio :list="list2"></lc-radio>
</scroller>
</div>
</template>
<style scoped>
.wxc-demo {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
background-color: #fff;
}
.scroller {
flex: 1;
}
.radio-text {
font-size: 30px;
color: #333;
margin-top: 30px;
margin-bottom: 30px;
margin-left: 24px;
}
</style>
<script>
import Title from 'lighting-ui/packages/_mods/title.vue';
import Category from 'lighting-ui/packages/_mods/category.vue';
import LcRadio from 'lighting-ui/packages/lc-radio';
export default {
components: { Title, Category, LcRadio },
data: () => ({
list: [
{ title: '选项1', value: 1 },
{ title: '选项2', value: 2, checked: true },
{ title: '选项3', value: 3 },
{ title: '选项4', value: 4 }
],
list2: [
{ title: '未选不可修改', value: 5, disabled: true },
{ title: '已选不可修改', value: 6, disabled: true, checked: true }
],
checkedInfo: { title: '选项2', value: 2, oldIndex: -1, index: 1 }
}),
methods: {
LcRadioListChecked (e) {
this.checkedInfo = e;
}
}
}
</script>
|
可配置参数
| Prop |
Type |
Required |
Default |
Description |
| list |
Array |
Y |
[] |
Radio 列表配置(注1) |
| config |
Object |
N |
{} |
Radio 列表配置(注2) |
子item详细说明
| Prop |
Type |
Required |
Default |
Description |
| title |
String |
Y |
- |
Radio 显示 label |
| Value |
[String、Number、Object] |
Y |
- |
Radio 的 value |
| checked |
Boolean |
N |
false |
Radio 是否选中 |
| disabled |
Boolean |
N |
false |
Radio 是否不可选 |
注1: list
const list=[
{ title: '选项1', value: 1 },
{ title: '选项2', value: 2, checked: true },
{ title: '未选不可修改', value: 5, disabled: true },
{ title: '选项3', value: 3 },
{ title: '选项4', value: 4 }
];
|
注2: config
const config = {
checkedIcon:'https://gw.alicdn.com/tfs/TB1Y9vlpwMPMeJjy1XcXXXpppXa-72-72.png',
disabledIcon:'https://gw.alicdn.com/tfs/TB1PtN3pwMPMeJjy1XdXXasrXXa-72-72.png',
checkedColor: '#ff3130'
}
|
事件回调
//点击事件回调 `@LcRadioListChecked="LcRadioListChecked"`
将会返回 e.value、e.title、e.oldIndex、e.index
|