坐标系是将两种位置标度结合在一起组成的 2 维定位系统,描述了数据是如何映射到图形所在的平面。
light chart 提供了直角坐标系和极坐标两种类型,目前所有的坐标系均是 2 维的。
如何设置坐标系
light chart 默认提供的坐标系类型为笛卡尔坐标系,当需要切换坐标系时,可以通过调用下面的语法声明需要使用的坐标系:
chart.coord('coordType'); // 声明坐标系类型 |
坐标系类型 | 说明 |
rect | 直角坐标系,目前仅支持二维,由 x, y 两个互相垂直的坐标轴构成。 |
polar | 极坐标系,由角度和半径 2 个维度构成。 |
坐标系类型及配置
坐标系可以分为笛卡尔坐标系和非笛卡尔坐标系,非笛卡尔坐标系即极坐标,由角度和半径这两个维度来确定位置。
利用极坐标可生成饼图、玫瑰图和雷达图等,较适用于周期性数据的可视化场景,比如时间和方向数据。
坐标系类型的变换会改变几何标记的形状,比如在极坐标系中,矩形将变为圆环的一部分。
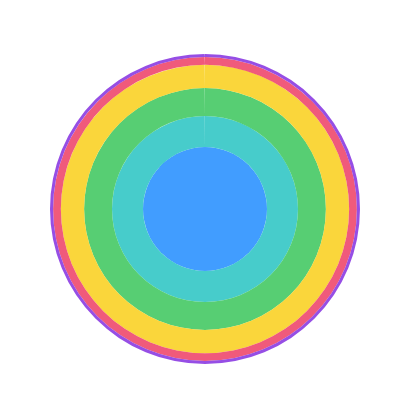
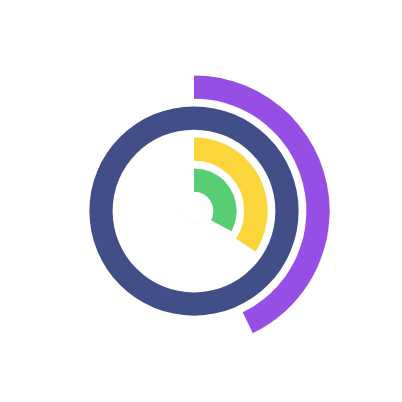
例如下图展示的柱状图、层叠柱状图,在不同坐标系下就能变换出各种类型:
| 直角坐标系 | 极坐标(未转置) | 极坐标(转置) | |
|---|---|---|---|
| 层叠柱状图 |  |
 |
 |
| 柱状图 |  |
 |
 |
坐标系配置
直角坐标系
// 声明直角坐标系 |
极坐标
// 声明极坐标 |
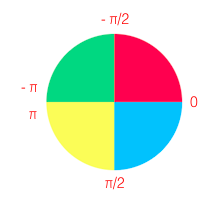
这里需要说明的是,light chart 极坐标默认的起始角度和结束角度如下图所示: