<template>
<div>
<lt-canvas ref="canvas" :width="750" :height="500"></lt-canvas>
</div>
</template>
<script>
import LightChart from "light-chart";
export default {
components: {
ltCanvas: require("light-chart/canvas")
},
data() {
return {};
},
mounted() {
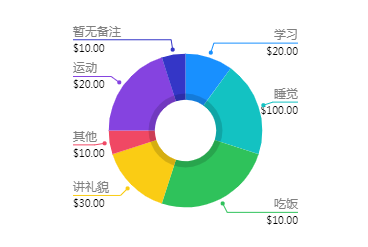
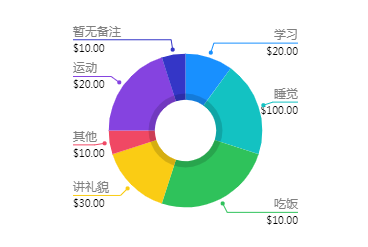
var data = [{
amount: 20,
ratio: 0.1,
memo: "学习",
const: "const"
},{
amount: 100,
ratio: 0.2,
memo: "睡觉",
const: "const"
},{
amount: 10,
ratio: 0.25,
memo: "吃饭",
const: "const"
},{
amount: 30,
ratio: 0.15,
memo: "讲礼貌",
const: "const"
},{
amount: 10,
ratio: 0.05,
memo: "其他",
const: "const"
},{
amount: 20,
ratio: 0.2,
memo: "运动",
const: "const"
},{
amount: 10,
ratio: 0.05,
memo: "暂无备注",
const: "const"
}];
let chart = new LightChart.Chart({
ltCanvas: this.$refs.canvas
});
chart.source(data);
chart.coord("polar", {
transposed: true,
innerRadius: 0.4,
radius: 0.75
});
chart.axis(false);
chart.legend(false);
chart.tooltip(false);
chart.pieLabel({
sidePadding: 75,
label1: function label1(data) {
return {
text: data.memo,
fill: "#808080"
};
},
label2: function label2(data) {
return {
fill: "#000000",
text: "$" + data.amount.toFixed(2),
fontWeight: 500,
fontSize: 10
};
}
});
chart.interval().position("const*ratio").color("memo", ["#1890FF","#13C2C2","#2FC25B","#FACC14","#F04864","#8543E0","#3436C7","#223273"]).adjust("stack");
chart.render();
var frontPlot = chart.get("frontPlot");
var coord = chart.get("coord");
frontPlot.addShape("sector", {
attrs: {
x: coord.center.x,
y: coord.center.y,
r: coord.circleRadius * coord.innerRadius * 1.2,
r0: coord.circleRadius * coord.innerRadius,
fill: "#000",
opacity: 0.15
}
});
chart.get("canvas").draw();
}
};
</script>
<style scoped>
</style>
|