<template>
<div>
<lt-canvas ref="canvas" :width="750" :height="500"></lt-canvas>
</div>
</template>
<script>
import LightChart from 'light-chart';
export default {
components:{
ltCanvas:require("light-chart/canvas")
},
data(){
return {}
},
mounted(){
var data = [{
a: '1',
b: 0.2,
c: '1'
}, {
a: '2',
b: 0.5,
c: '1'
}, {
a: '3',
b: 0.4,
c: '1'
}, {
a: '1',
b: 0.8,
c: '2'
}, {
a: '2',
b: 0.5,
c: '2'
}, {
a: '3',
b: 0.6,
c: '2'
}];
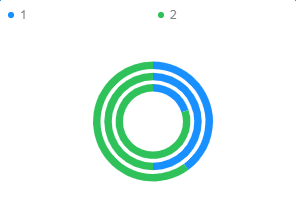
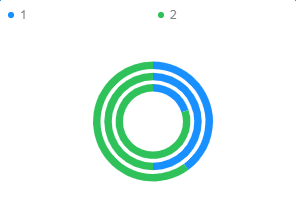
let chart = new LightChart.Chart({
ltCanvas:this.$refs.canvas
});
chart.source(data);
chart.coord('polar', {
transposed: true,
inner: 0.5,
radius: 0.85
});
chart.axis(false);
chart.interval().position('a*b').color('c').adjust('stack');
chart.render();
}
}
</script>
<style scoped>
</style>
|