几何标记即我们所说的点、线、面这些几何图形。light chart 中并没有特定的图表类型(柱状图、散点图、折线图等)的概念,但是通过图形语法用户可以单独绘制某一种类型的图表,如饼图,也可以绘制混合图表,比如折线图和柱状图的组合。
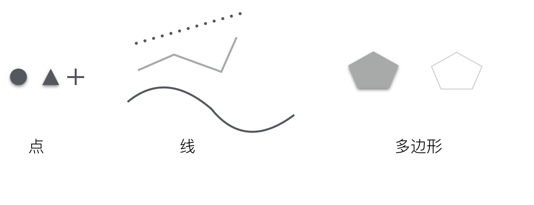
light chart 生成的图表的类型,都是由几何标记决定的。可以通过下图直观得理解什么是几何标记:

如何声明几何标记
创建好 chart 对象之后,就可以通过如下方式选择几何标记的类型:
const geom = chart.point(); // 这里使用了 point 类型的 geom,该方法会返回 geom 对象 |
几何标记类型
目前 light chart 支持的几何标记的类型如下:
类型 | 描述 |
point | 点,用于绘制点图、气泡图。 |
path | 路径,无序的点连接而成的一条线,常用于路径图的绘制。 |
line | 线,点按照 x 轴连接成一条线,构成线图。 |
area | 填充线图跟坐标系之间构成区域图,也可以指定上下范围。 |
interval | 使用矩形或者弧形,用面积来表示大小关系的图形,一般构成柱状图、饼图等图表。 |
polygon | 多边形,可以用于构建色块图、地图等图表类型。 |
schema | 自定义图形,用于构建箱型图(或者称箱须图)、蜡烛图(或者称 K 线图、股票图)等图表。 |
几何标记和图表类型
虽然 light chart 没有特定的图表类型概念,但是仍支持所有传统图表类型的绘制。
下表展示了 light chart 中的 geom 几何标记类型和传统图表的对应关系,更多的图表详见demos。
geom 类型 | 图表类型 | 备注 |
point | 点图、气泡图、散点图 | 点的形状有很多,同时点也可以在不同坐标系下显示,所以还可以扩展出非常多的图表类型。 |
path | 路径图 | 路径图是无序的线图。 |
line | 折线图、曲线图 | 在极坐标系下可以转换成雷达图。 |
area | 区域图(面积图)、层叠区域图、百分比层叠区域图、区间区域图 | 极坐标系下可用于绘制雷达区域图。 |
interval | 柱状图、分组柱状图、瀑布图、层叠柱状图、百分比层叠柱状图、直方图、南丁格尔玫瑰图、饼图、条形环图(玉缺图)、漏斗图等 | 通过坐标系的转置、变化,可以生成各种常见的图表类型;所有的图表都可以进行层叠、分组。 |
polygon | 色块图、地图 | 多个点可以构成多边形。 |
schema | k 线图 | 自定义的图表类型。 |
几何标记和图形形状(shape)
使用几何标记实现各种图表类型时,对于每一种几何标记来说,在绘制的时候还可以变换出不同的形状,视觉通道跟图形属性的映射方式不一样也会生成不同的图形:
- 点图,可以使用圆点、三角形、正方形、十字符号甚至图片表示点
- 线图,可以有折线、曲线、点线等
- 多边形,可以是实心的多边形,也可以是空心的仅有边框的多边形

下面提供了 light chart 中各个 geom 内置提供的 shape 类型,在后续图形属性章节,会详细介绍 shape 的使用方法。
geom 类型 | shape 类型 | 解释 |
point | 'circle', 'hollowCircle', 'rect' | 默认为 'circle' |
line | 'line', 'smooth', 'dash' | dash:虚线,smooth: 平滑线 |
area | 'area', 'smooth' | 填充内容的区域图 |
interval | 'rect' | |
polygon | 'polygon' | |
schema | 'candle' | 目前仅 K 线图 |