<template>
<div>
<lt-canvas ref="canvas" :width="750" :height="500"></lt-canvas>
</div>
</template>
<script>
import LightChart from 'light-chart';
export default {
components:{
ltCanvas:require("light-chart/canvas")
},
data(){
return {}
},
mounted(){
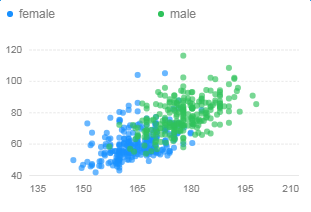
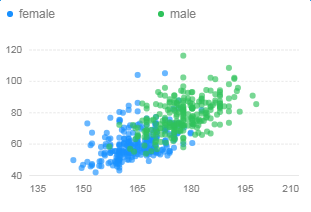
let data = require("scatter.json");
let chart = new LightChart.Chart({
ltCanvas:this.$refs.canvas
});
chart.source(data, {
height: {
tickCount: 5
},
weight: {
tickCount: 5
}
});
chart.axis('height', {
label(text, index, total) {
const textCfg = {};
if (index === 0) {
textCfg.textAlign = 'left';
}
if (index === total - 1) {
textCfg.textAlign = 'right';
}
return textCfg;
}
});
chart.point()
.position('height*weight')
.color('gender')
.style({
fillOpacity: 0.65
});
chart.render();
}
}
</script>
<style scoped>
</style>
|