<template>
<div>
<lt-canvas ref="canvas" :width="750" :height="500"></lt-canvas>
</div>
</template>
<script>
import LightChart from 'light-chart';
export default {
components:{
ltCanvas:require("light-chart/canvas")
},
data(){
return {}
},
mounted(){
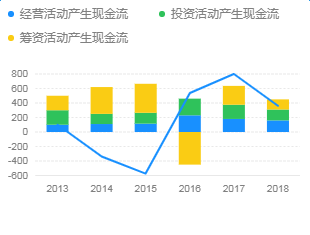
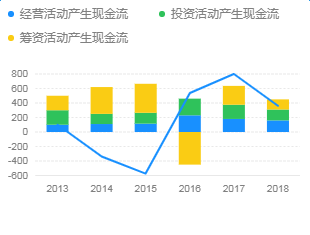
let data = [
{year: '2013',manage: 100,netAmount: 200,name: "经营活动产生现金流"},
{year: '2014',manage: 110,netAmount: 150,name: "经营活动产生现金流"},
{year: '2015',manage: 115,netAmount: 123,name: "经营活动产生现金流"},
{year: '2016',manage: 230,netAmount: 250,name: "经营活动产生现金流"},
{year: '2017',manage: 180,netAmount: 280,name: "经营活动产生现金流"},
{year: '2018',manage: 160,netAmount: 230,name: "经营活动产生现金流"},
{year: '2013',manage: 200,netAmount: 200,name: "投资活动产生现金流"},
{year: '2014',manage: 140,netAmount: 150,name: "投资活动产生现金流"},
{year: '2015',manage: 150,netAmount: 123,name: "投资活动产生现金流"},
{year: '2016',manage: 230,netAmount: 250,name: "投资活动产生现金流"},
{year: '2017',manage: 196,netAmount: 280,name: "投资活动产生现金流"},
{year: '2018',manage: 150,netAmount: 230,name: "投资活动产生现金流"},
{year: '2013',manage: 200,netAmount: 200,name: "筹资活动产生现金流"},
{year: '2014',manage: 370,netAmount: 150,name: "筹资活动产生现金流"},
{year: '2015',manage: 400,netAmount: 123,name: "筹资活动产生现金流"},
{year: '2016',manage: -450,netAmount: 250,name: "筹资活动产生现金流"},
{year: '2017',manage: 260,netAmount: 280,name: "筹资活动产生现金流"},
{year: '2018',manage: 140,netAmount: 230,name: "筹资活动产生现金流"}]
;
let chart = new LightChart.Chart({
ltCanvas:this.$refs.canvas
});
chart.source(data);
chart.axis('netAmount', false);
chart.interval().position('year*manage').color('name').adjust('stack');
chart.line().position('year*netAmount');
chart.render();
}
}
</script>
<style scoped>
</style>
|