<template>
<div>
<lt-canvas ref="canvas" :width="750" :height="500"></lt-canvas>
</div>
</template>
<script>
import LightChart from 'light-chart';
export default {
components:{
ltCanvas:require("light-chart/canvas")
},
data(){
return {}
},
mounted(){
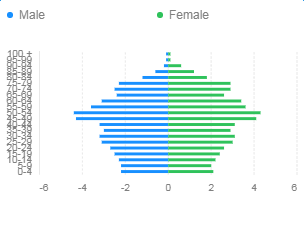
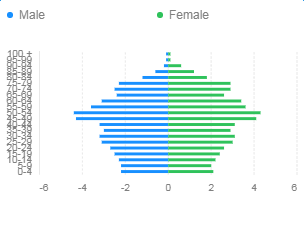
const data = [
{ gender: 'Male', value: -2.2, cate: '0-4' },
{ gender: 'Male', value: -2.2, cate: '5-9' },
{ gender: 'Male', value: -2.3, cate: '10-14' },
{ gender: 'Male', value: -2.5, cate: '15-19' },
{ gender: 'Male', value: -2.7, cate: '20-24' },
{ gender: 'Male', value: -3.1, cate: '25-29' },
{ gender: 'Male', value: -3.2, cate: '30-34' },
{ gender: 'Male', value: -3.0, cate: '35-39' },
{ gender: 'Male', value: -3.2, cate: '40-44' },
{ gender: 'Male', value: -4.3, cate: '45-49' },
{ gender: 'Male', value: -4.4, cate: '50-54' },
{ gender: 'Male', value: -3.6, cate: '55-59' },
{ gender: 'Male', value: -3.1, cate: '60-64' },
{ gender: 'Male', value: -2.4, cate: '65-69' },
{ gender: 'Male', value: -2.5, cate: '70-74' },
{ gender: 'Male', value: -2.3, cate: '75-79' },
{ gender: 'Male', value: -1.2, cate: '80-84' },
{ gender: 'Male', value: -0.6, cate: '85-89' },
{ gender: 'Male', value: -0.2, cate: '90-94' },
{ gender: 'Male', value: -0.1, cate: '95-99' },
{ gender: 'Male', value: -0.1, cate: '100 +' },
{ gender: 'Female', value: 2.1, cate: '0-4' },
{ gender: 'Female', value: 2.0, cate: '5-9' },
{ gender: 'Female', value: 2.2, cate: '10-14' },
{ gender: 'Female', value: 2.4, cate: '15-19' },
{ gender: 'Female', value: 2.6, cate: '20-24' },
{ gender: 'Female', value: 3.0 , cate: '25-29'},
{ gender: 'Female', value: 3.1, cate: '30-34' },
{ gender: 'Female', value: 2.9, cate: '35-39' },
{ gender: 'Female', value: 3.1, cate: '40-44' },
{ gender: 'Female', value: 4.1, cate: '45-49' },
{ gender: 'Female', value: 4.3, cate: '50-54' },
{ gender: 'Female', value: 3.6, cate: '55-59' },
{ gender: 'Female', value: 3.4, cate: '60-64' },
{ gender: 'Female', value: 2.6, cate: '65-69' },
{ gender: 'Female', value: 2.9, cate: '70-74' },
{ gender: 'Female', value: 2.9, cate: '75-79' },
{ gender: 'Female', value: 1.8, cate: '80-84' },
{ gender: 'Female', value: 1.2, cate: '85-89' },
{ gender: 'Female', value: 0.6, cate: '90-94' },
{ gender: 'Female', value: 0.1, cate: '95-99' },
{ gender: 'Female', value: 0.1, cate: '100 +' }
];
let chart = new LightChart.Chart({
ltCanvas:this.$refs.canvas
});
chart.source(data, {
range: {
value: 5
}
});
chart.coord({
transposed: true
});
chart.axis('cate', {
line: LightChart.Global._defaultAxis.line,
grid: null
});
chart.axis('value', {
line: null,
grid: LightChart.Global._defaultAxis.grid,
label(text, index, total) {
const textCfg = {};
if (index === 0) {
textCfg.textAlign = 'left';
}
if (index === total - 1) {
textCfg.textAlign = 'right';
}
return textCfg;
}
});
chart.interval().position('cate*value').color('gender').adjust('stack');
chart.render();
}
}
</script>
<style scoped>
</style>
|