Page({
data: {
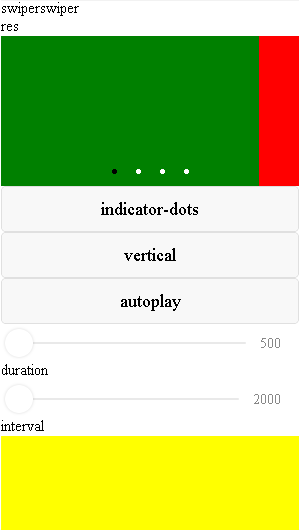
background: ['green', 'red', 'yellow', 'red'],
indicatorDots: true,
indicatorColor:"#ffffff",
indicatorActiveColor:"#000000",
previousMargin:"30px",
nextMargin:"30px",
vertical: false,
autoplay: false,
interval: 3000,
duration: 1000,
res: 'res'
},
changeIndicatorDots: function (e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeVertical: function (e) {
this.setData({
vertical: !this.data.vertical
})
},
changeAutoplay: function (e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function (e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function (e) {
this.setData({
duration: e.detail.value
})
},
onChange(e) {
this.setData({
res: JSON.stringify(e.detail)
})
console.log(e.detail)
}
})
|