Page({
data: {
disabled: false,
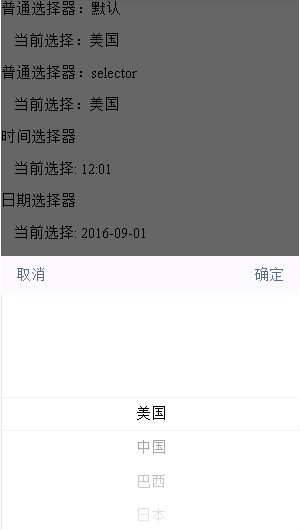
array: ['美国', '中国', '巴西', '日本'],
objectArray: [
{
id: 0,
name: '美国'
},
{
id: 1,
name: '中国'
},
{
id: 2,
name: '巴西'
},
{
id: 3,
name: '日本'
}
],
index: 0,
objindex: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindPickerChange1: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
objindex: e.detail.value
})
},
bindDateChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
date: e.detail.value
})
},
bindTimeChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
time: e.detail.value
})
},
bindcancel(){
console.log("cancel")
},
toggle() {
this.setData({
disabled: !this.data.disabled
})
}
})
|