多选项目。
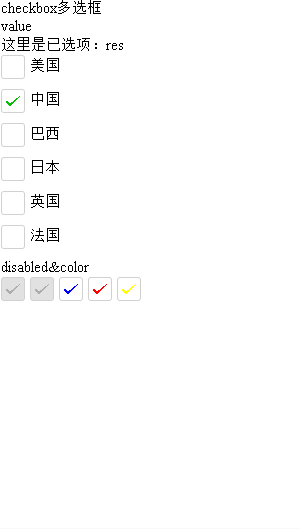
效果展示

示例代码
WXML
<view class="page"> |
JS
Page({ |
WXSS
.checkbox{ |
API
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| value | string | 否 | checkbox标识,选中时触发checkbox-group的 change 事件,并携带 checkbox 的 value | |
| disabled | boolean | false | 否 | 是否禁用 |
| checked | boolean | false | 否 | 当前是否选中,可用来设置默认选中 |
| color | string | #09BB07 | 否 | checkbox的颜色,同css的color |
多平台支持
| 属性 | 平台支持 |
|---|---|
| value | 支付宝 |
| disabled | 支付宝 |
| checked | 支付宝 |
| color | 支付宝 |