media query 匹配检测节点。可以指定一组 media query 规则,满足时,这个节点才会被展示。
通过这个节点可以实现“页面宽高在某个范围时才展示某个区域”这样的效果。
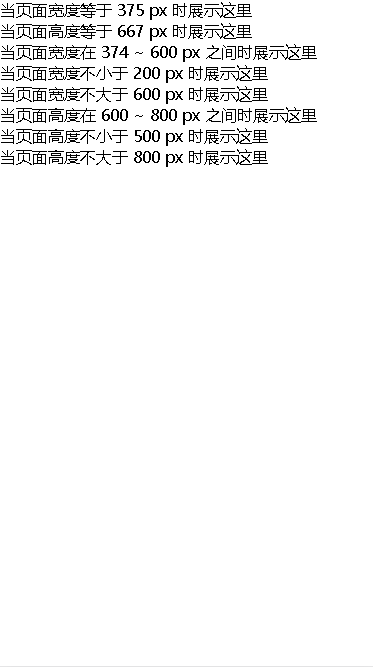
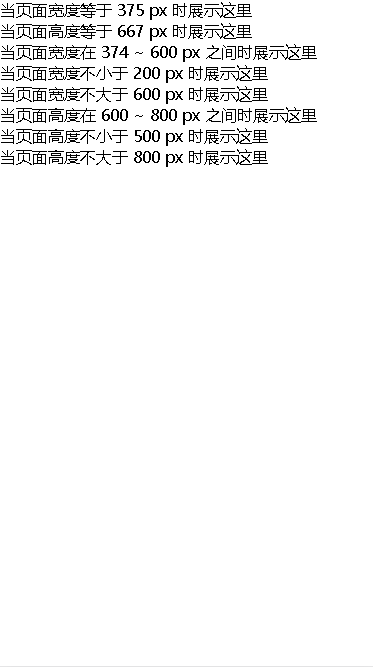
效果展示

示例代码
WXML
<match-media height="667">
<view>当页面高度等于 667 px 时展示这里</view>
</match-media>
<match-media min-width="374" max-width="600">
<view>当页面宽度在 374 ~ 600 px 之间时展示这里</view>
</match-media>
<match-media min-height="300" max-height="400" orientation="landscape">
<view>当页面高度在 300 ~ 400 px 之间,横屏时展示这里</view>
</match-media>
<match-media max-width="300">
<view>当页面宽度小于 300 px 时展示这里</view>
</match-media>
<match-media min-width="100" max-width="200">
<view>当页面宽度在 100 ~ 200 px 之间时展示这里</view>
</match-media>
<match-media min-height="600" max-height="800">
<view>当页面高度在 600 ~ 800 px 之间时展示这里</view>
</match-media>
<match-media min-height="700" max-height="900">
<view>当页面高度在 700 ~ 900 px 之间时展示这里</view>
</match-media>
<match-media min-height="500">
<view>当页面高度大于 500 px 时展示这里</view>
</match-media>
|
API
| 属性 |
类型 |
默认值 |
必填 |
说明 |
| min-width |
number |
|
否 |
页面最小宽度( px 为单位) |
| max-width |
number |
|
否 |
页面最大宽度( px 为单位) |
| width |
number |
|
否 |
页面宽度( px 为单位) |
| min-height |
number |
|
否 |
页面最小高度( px 为单位) |
| max-height |
number |
|
否 |
页面最大高度( px 为单位) |
| height |
number |
|
否 |
页面高度( px 为单位) |
| orientation |
string |
portrait |
否 |
屏幕方向( landscape 或 portrait ) |
*注:最大最小值不包含当前值