滑动选择器。
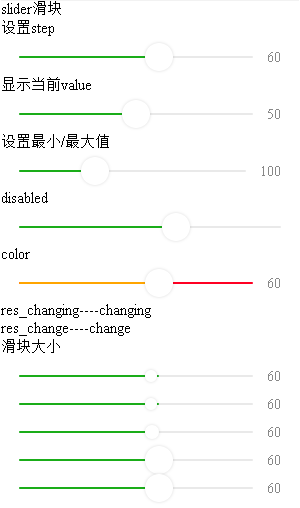
效果展示

示例代码
WXML
<view class="page"> |
JS
var pageData = { |
API
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| min | number | 0 | 否 | 最小值 |
| max | number | 100 | 否 | 最大值 |
| step | number | 1 | 否 | 步长,取值必须大于 0,并且可被(max - min)整除 |
| disabled | boolean | false | 否 | 是否禁用 |
| value | number | 0 | 否 | 当前取值 |
| active-color | color | #1aad19 | 否 | 已选择的颜色 |
| background-color | color | #e9e9e9 | 否 | 背景条的颜色 |
| block-size | number | 28 | 否 | 滑块的大小,取值范围为 12 - 28 |
| block-color | color | #ffffff | 否 | 滑块的颜色 |
| show-value | boolean | false | 否 | 是否显示当前 value |
| bindchange | eventhandle | 否 | 完成一次拖动后触发的事件,event.detail = {value} | |
| bindchanging | eventhandle | 否 | 拖动过程中触发的事件,event.detail = {value} |
多平台支持
| 属性 | 平台支持 |
|---|---|
| min | 支付宝 |
| max | 支付宝 |
| step | 支付宝 |
| disabled | 支付宝 |
| value | 支付宝 |
| active-color | 支付宝 |
| background-color | 支付宝 |
| block-size | 支付宝 |
| block-color | 支付宝 |
| show-value | 支付宝 |
| bindchange | 支付宝 |
| bindchanging | 支付宝 |