对话框。
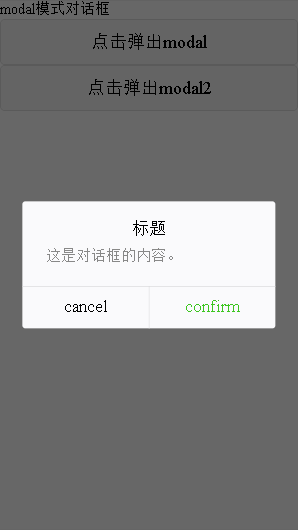
效果展示

示例代码
WXML
<view class="page"> |
JS
Page({ |
API
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| title | string | 否 | 对话框标题 | |
| hidden | boolean | true | 否 | 是否显示对话框 |
| no-cancel | boolean | false | 否 | 是否不显示取消按钮 |
| confirm-text | string | ‘确定’ | 否 | 确定按钮文字 |
| cancel-text | string | ‘取消’ | 否 | 取消按钮文字 |
| bindconfirm | eventhandle | 否 | 点击确定触发事件 | |
| bindcancel | eventhandle | 否 | 点击取消和点击遮罩层触发事件 |
多平台支持
| 属性 | 平台支持 |
|---|---|
| title | |
| no-cancel | |
| confirm-text | |
| cancel-text | |
| bindconfirm | |
| bindcancel |
注释:
支付宝不支持该组件