嵌入页面的滚动选择器。其中只可放置 picker-view-column 组件,其它节点不会显示。
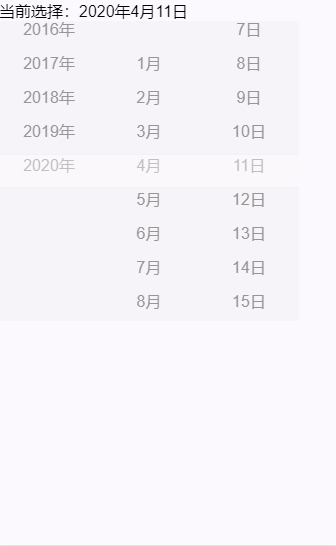
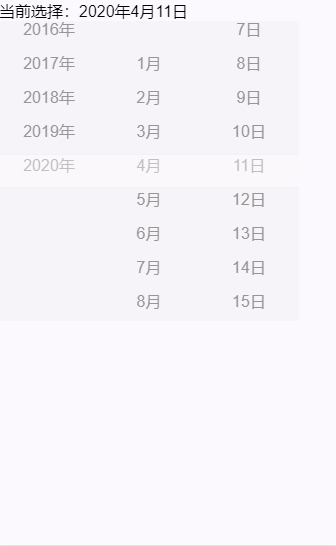
效果展示

示例代码
WXML
<view class="page">
<view class="page__hd">
<text class="page__title">picker-view</text>
<text class="page__desc">嵌入页面的滚动选择器</text>
</view>
<view class="page__bd">
<view>当前选择:{{year}}年{{month}}月{{day}}日</view>
<picker-view
indicator-style="background:rgba(255,255,255,0.4);"
indicator-class="indicator"
mask-style="background:rgba(0,0,0,0.2)"
mask-class="mask"
style="width: 300px; height: 300px;"
value="{{value}}"
bindchange="bindChange" bindpickstart="bindPickStart" bindpickend="bindPickEnd">
<picker-view-column>
<view wx:for="{{years}}" style="color: #999;text-align:center;">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="color: #999;text-align:center;">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="color: #999;text-align:center;">{{item}}日</view>
</picker-view-column>
</picker-view>
</view>
</view>
|
JS
const date = new Date()
const years = []
const months = []
const days = []
for (let i = 1990; i <= date.getFullYear(); i++) {
years.push(i)
}
for (let i = 1; i <= 12; i++) {
months.push(i)
}
for (let i = 1; i <= 31; i++) {
days.push(i)
}
Page({
data: {
years: years,
year: date.getFullYear(),
months: months,
month: 2,
days: days,
day: 11,
value: [9999, 1, 10],
start: 'start',
end: 'end'
},
bindChange: function (e) {
const val = e.detail.value
this.setData({
year: this.data.years[val[0]],
month: this.data.months[val[1]],
day: this.data.days[val[2]]
})
},
bindPickStart(e) {
this.setData({
start: JSON.stringify(e)
})
},
bindPickEnd(e) {
this.setData({
end: JSON.stringify(e)
})
}
})
|
WXSS
.indicator {
font-weight: bold;
}
.mask {
opacity: 0.1;
}
|
API
| 属性 |
类型 |
默认值 |
必填 |
说明 |
| value |
Array<number> |
|
否 |
数组中的数字依次表示 picker-view 内的 picker-view-column 选择的第几项(下标从 0 开始),数字大于 picker-view-column 可选项长度时,选择最后一项。 |
| indicator-style |
string |
|
否 |
设置选择器中间选中框的样式 |
|
| mask-style |
string |
|
否 |
设置蒙层的样式 |
|
| bindchange |
eventhandle |
|
否 |
滚动选择时触发change事件,event.detail = {value};value为数组,表示 picker-view 内的 picker-view-column 当前选择的是第几项(下标从 0 开始) |
| bindpickstart |
eventhandle |
|
否 |
当滚动选择开始时候触发事件 |
| bindpickend |
eventhandle |
|
否 |
当滚动选择结束时候触发事件 |
多平台支持
| 属性 |
平台支持 |
| value |
支付宝 |
| indicator-style |
支付宝 |
| indicator-class |
支付宝 |
| mask-style |
支付宝 |
| mask-class |
支付宝 |
| bindpickstart |
|
| bindpickend |
|
| bindchange |
支付宝 |