单选项目。
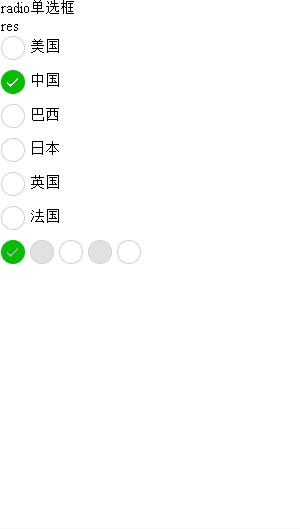
效果展示

示例代码
WXML
<view class="page"> |
JS
Page({ |
WXSS
.radio { |
API
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| value | string | 否 | radio标识。当该radio选中时,radio-group 的 change 事件会携带radio的value | |
| checked | boolean | false | 否 | 当前是否选中 |
| disabled | boolean | false | 否 | 是否禁用 |
| color | string | #09BB07 | 否 | radio的颜色,同css的color |
多平台支持
| 属性 | 平台支持 |
|---|---|
| value | 支付宝 |
| checked | 支付宝 |
| disabled | 支付宝 |
| color | 支付宝 |