lightview介绍
点我下载,android和iOS可以打开此地址进行程序的安装。
使用LightOS/JSN技术开发的APP是以native运行的方式运行在移动设备上,这使得传统的调试手段随之失效,有时候以浏览器模拟运行的方式并不能完整仿真APP运行的环境,所以会出现一些在浏览器模拟运行时正常而真机设备运行异常的问题。
lightview是light平台为开发调试移动端程序特别开发的一款工具,Lighting开发套件结合lightview程序提供了针对JSNative程序的调试方法,利用此调试方法可以调试真实设备运行的状况,为应用开发的真机运行提供全流程的断点支持。
环境检查
使用此调试方案之前需要检查当前的运行环境,最低的版本选项为:
- Lighting版本>=1.4.7-20171213
- Lighting-plugin-jsnative插件版本>= 1.0.7
- lighting-plugin-debug 插件版本>=1.0.2
- 工程的project.json文件中配置启用jsnative插件
开启PC端调试模式
需要调试JSNative项目代码时需要启动light的调试模式: light server --debug。
$ light server --debug -p 3001 |
-p参数用于指定端口,可以自由设置。
light调试模式启动后,工具会打开一个本地服务的http地址,浏览器中会出现类似如此的页面。

打开手机端调试模式
注意事项使用lightview调试功能必须和lightview和调试服务端的电脑在同一互联网环境下,并且确保PC端的网络防火墙已经关闭,移动端比如微信等设备扫描调试二维码时可以打开资源。
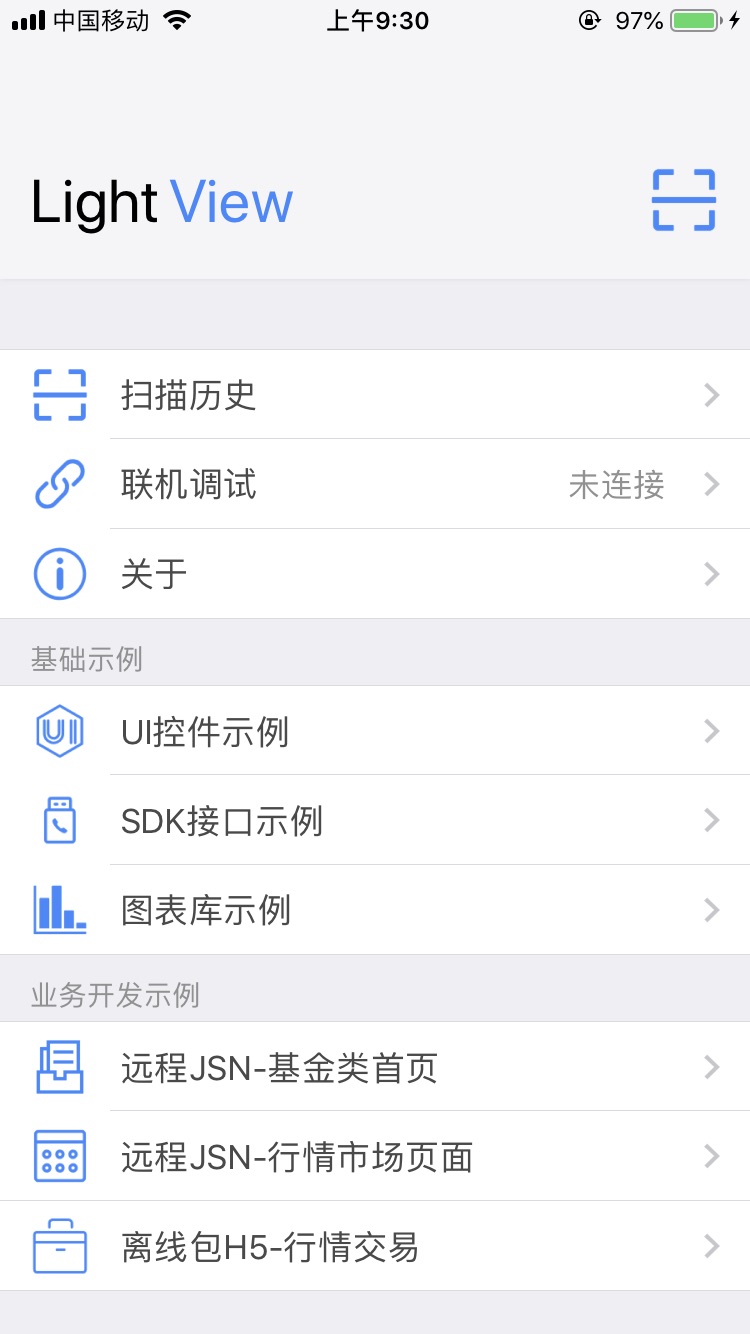
下载安装lightview后,首次打开界面效果如下图。

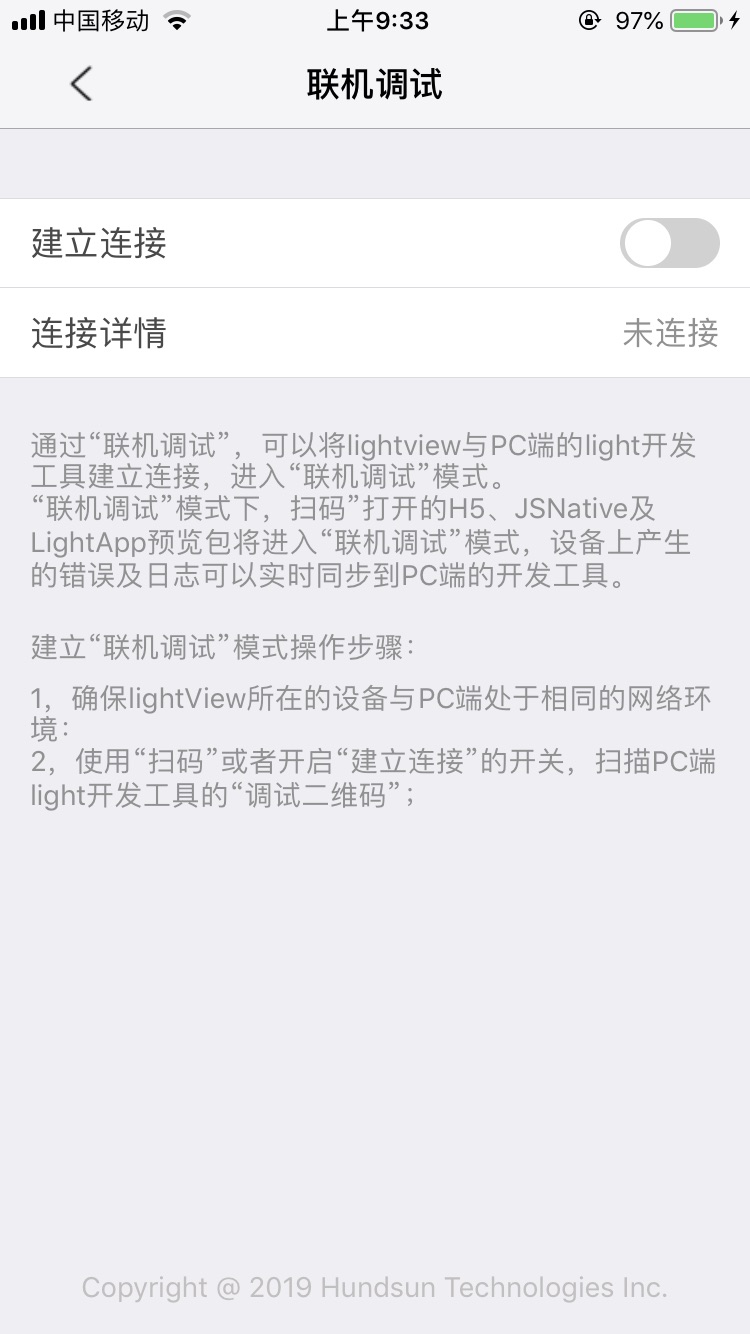
点击联机调试按钮,后出现如下界面。

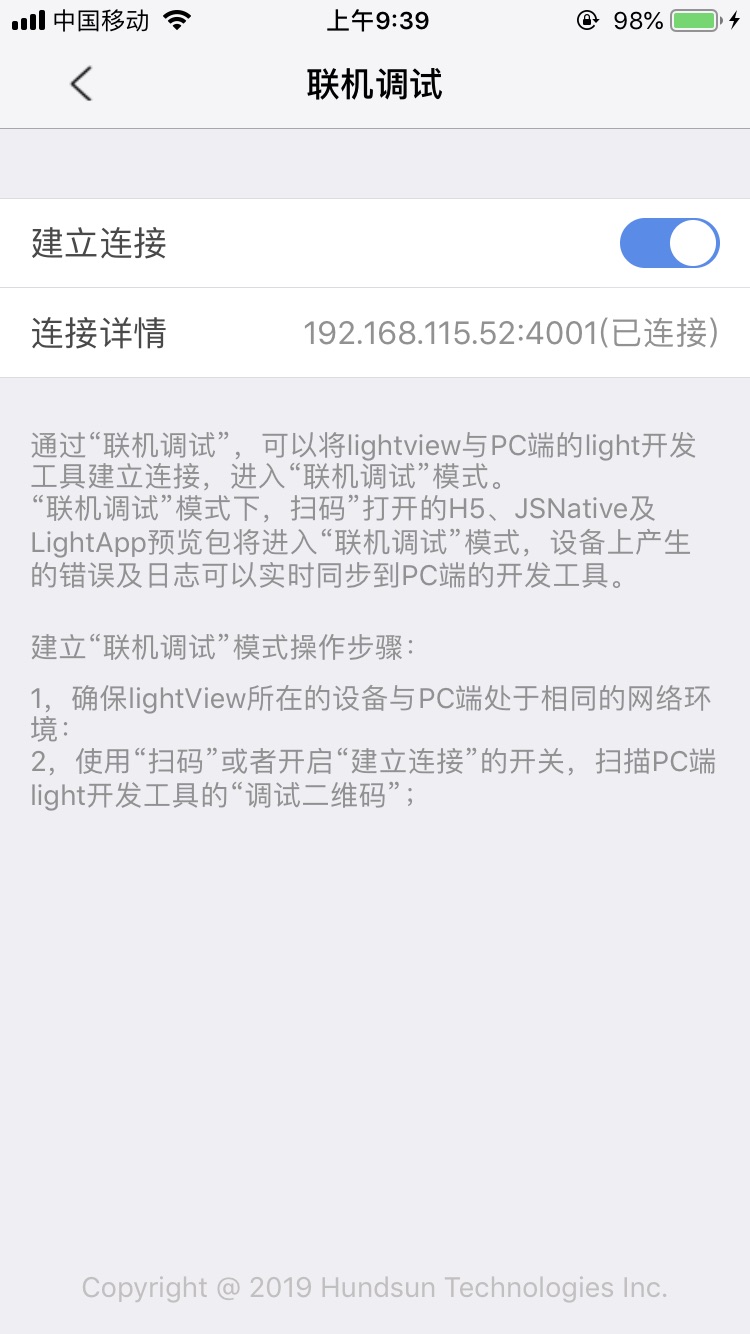
点击建立连接按钮,lightview会打开摄像头,此时扫描第一步中的调试二维码,稍等片刻调试连接即可建立成功。

调试页面视图
点击返回到主页,点击主页的扫描按钮,此时就可以扫描项目工程控制台显示的二维码地址了。

扫描视图二维码后调试界面会产生变化,显示了被调试设备的信息,直接点击debug按钮,就可以在新打开的页面中调试断点被扫描的视图了。
通过以上的步骤,开发者就可以在lightview中观察到程序在实际运行中的效果,由于是使用了JSNaitve技术,此预览的效果就是native运行的效果,此程序就是native程序。
仅预览不调试页面视图
一般开发过程中,不需要针对每个页面都使用调试功能,可能只是需要预览页面在手机端打开的效果,此时可以保持light中的联机调试按钮为关闭状态,扫描控制台的二维码打开页面即可。
退出/刷新调试页面
lightview中内置了对JSNative页面的预览能力,同时也提供了辅助页面预览的流程。在使用过程中有问题,可以在调试预览页面时摇一摇手机,即可看到弹出的菜单。分别点击对应的功能就可以触发对应的功能了。