在进行数据请求时,经常会遇到跨域问题。对于浏览器来说,由于同源策略的限制,Ajax 无法访问不同域下的数据。这里介绍两种跨域解决方案。
JSONP
JSONP 的原理是利用了 <script> 脚本拥有跨域能力的特点,仅支持 get 请求。使用 Light.ajax():
Light.ajax({ |
CORS
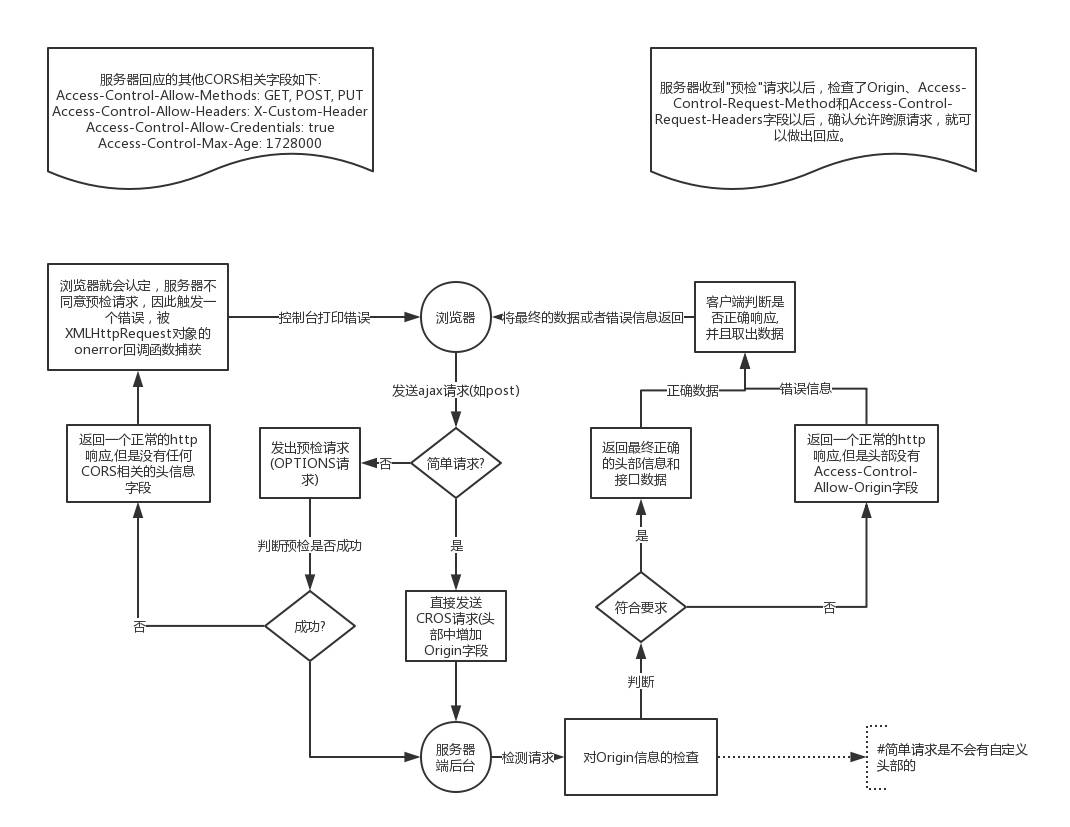
CORS 是一个 W3C 标准,全称是“跨域资源共享”(Cross-origin resource sharing)。它允许浏览器向跨源服务器发出 XMLHttpRequest 请求,从而克服了 Ajax 只能同源使用的限制。

基本上目前所有的浏览器都实现了 CORS 标准,其实目前几乎所有的浏览器 Ajax 请求都是基于 CORS 机制的,只不过可能平时前端开发人员并不关心而已,所以现在 CORS 解决方案主要是后台需配置允许跨域。