组件化应用构建
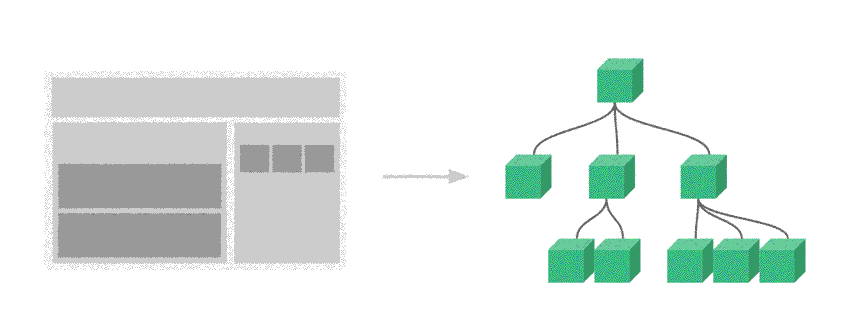
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。
在lighting中每一个独立的VUE文件就是一个UI控件,只不过这些UI控件本身有复用度的差异,我们一般把需要全局工程复用的UI控件存放在ui/这个目录下面,如默认创建的工程就已经存在在实例的UI控件。
<template> |
props属性让我们能从父作用域将数据传到子组件传递变量;使用时使用 v-bind 指令将数据传到子组件中。子单元通过 prop 接口与父单元进行了良好的解耦。组件,提供更为复杂的模板和逻辑,而不会影响到父单元。
在视图中可以使用此UI组件,以复用代码:
<template> |
在一个大型应用中,有必要将整个应用程序划分为组件,以使开发更易管理。
与自定义元素的关系
你可能已经注意到 Vue 组件非常类似于自定义元素——它是 Web 组件规范的一部分,这是因为 Vue 的组件语法部分参考了该规范。例如 Vue 组件实现了 Slot API 与 is 特性。但是,还是有几个关键差别:
Web 组件规范仍然处于草案阶段,并且未被所有浏览器原生实现。相比之下,Vue 组件不需要任何 polyfill,并且在所有支持的浏览器 (IE9 及更高版本) 之下表现一致。必要时,Vue 组件也可以包装于原生自定义元素之内。
Vue 组件提供了纯自定义元素所不具备的一些重要功能,最突出的是跨组件数据流、自定义事件通信以及构建工具集成。