# cover-view
文本视图。cover-view 覆盖在原生组件之上的文本视图,可覆盖的原生组件包括 video、canvas。
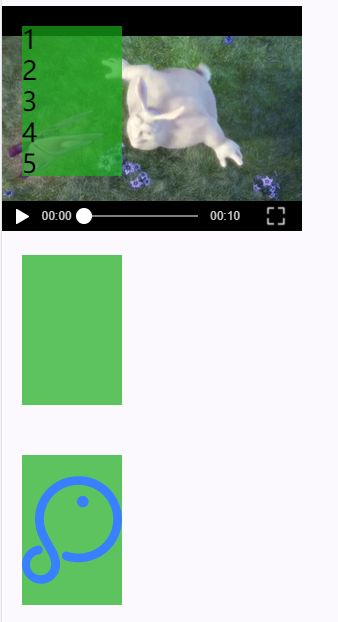
# 效果展示

# 示例代码
# WXML
<view class="page">
<video src="https://www.w3school.com.cn/example/html5/mov_bbb.mp4">
<cover-view class="cover-view flex-item demo-text-1" scroll-top="3">
<cover-view class="cv">1</cover-view>
<cover-view class="cv">2</cover-view>
<cover-view class="cv">3</cover-view>
<cover-view class="cv">4</cover-view>
<cover-view class="cv">5</cover-view>
</cover-view>
</video>
<canvas style="width: 300px; height: 200px;" id="canvas" canvas-id="firstCanvas">
<cover-view class="cover-view flex-item"></cover-view>
</canvas>
<canvas style="width: 300px; height: 200px;" id="canvas" canvas-id="firstCanvas">
<cover-view class="cover-view flex-item">
<cover-image src="https://document.lightyy.com/lt/doc/images/logo.svg" bindload="bindloadImg" binderror="imageError"></cover-image>
</cover-view>
</canvas>
</view>
# JS
Page({
data:{
src:"",
},
bindloadImg(){
console.log('enter load image')
},
imageError: function (e) {
console.log('image发生error事件,携带值为', e.detail.errMsg);
},
})
# WXSS
.cover-view {
position: absolute;
top: 20px;
left: 20px;
background: rgba(26, 173, 25, 0.7);
}
.cover-img {
position: absolute;
top: 0;
left: 0;
}
.flex-item{
width: 100px;
height: 150px;
font-size: 26px;
}
.demo-text-1 {
overflow-y: scroll;
}
# API
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| scroll-top | number/string | 否 | 设置顶部滚动偏移量,仅在设置了 overflow-y:scroll 成为滚动元素后生效 |