# cover-image
图片视图。cover-image 覆盖在原生组件之上的图片视图。可覆盖的原生组件同cover-view,支持嵌套在cover-view里。
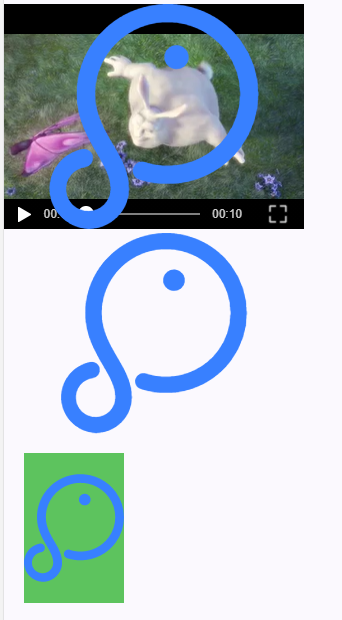
# 效果展示

# 示例代码
# WXML
<view class="page">
<video src="https://www.w3school.com.cn/example/html5/mov_bbb.mp4">
<cover-image src="https://document.lightyy.com/lt/doc/images/logo.svg" bindload="bindloadImg" binderror="imageError"></cover-image>
</video>
<canvas style="width: 300px; height: 200px;" id="canvas" canvas-id="firstCanvas">
<cover-image src="https://document.lightyy.com/lt/doc/images/logo.svg" bindload="bindloadImg" binderror="imageError"></cover-image>
</canvas>
<canvas style="width: 300px; height: 200px;" id="canvas" canvas-id="firstCanvas">
<cover-image src="https://error.svg" bindload="bindloadImg" binderror="imageError"></cover-image>
</canvas>
<canvas style="width: 300px; height: 200px;" id="canvas" canvas-id="firstCanvas">
<cover-view class="cover-view flex-item">
<cover-image src="https://document.lightyy.com/lt/doc/images/logo.svg" bindload="bindloadImg" binderror="imageError"></cover-image>
</cover-view>
</canvas>
</view>
# JS
Page({
data:{
src:"",
},
bindloadImg(){
console.log('enter load image')
},
imageError: function (e) {
console.log('image发生error事件,携带值为', e.detail.errMsg);
},
})
# WXSS
.cover-view {
position: absolute;
top: 20px;
left: 20px;
background: rgba(26, 173, 25, 0.7);
}
.cover-img {
position: absolute;
top: 0;
left: 0;
}
.flex-item{
width: 100px;
height: 150px;
font-size: 26px;
}
.demo-text-1 {
overflow-y: scroll;
}
# API
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| src | string | 否 | 图片资源地址,不支持相对路径的SVG格式 | |
| binderror | eventhandle | 否 | 当错误发生时触发,event.detail = {errMsg} | |
| bindload | eventhandle | 否 | 当图片载入完毕时触发,event.detail = {height, width} |