# scroll-view
可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px。
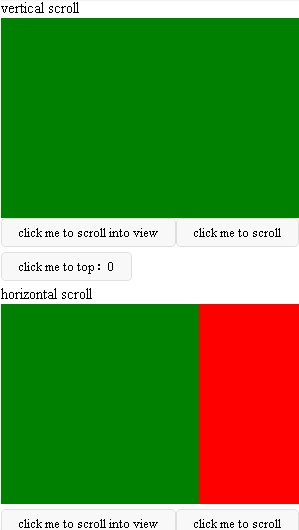
# 效果展示

# 示例代码
# WXML
<view class="page">
<view class="page__bd">
<view class="section">
<view class="section__title">vertical scroll</view>
<button bindtap="reset"></button>
<scroll-view scroll-y="{{true}}" style="height: 200px;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroller" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}">
<view id="green" class="scroll-view-item bc_green"></view>
<view id="red" class="scroll-view-item bc_red"></view>
<view id="yellow" class="scroll-view-item bc_yellow"></view>
<view id="blue" class="scroll-view-item bc_blue"></view>
</scroll-view>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to scroll into view</button>
<button size="mini" bindtap="tapMove">click me to scroll</button>
<button size="mini" bindtap="scrollToTop">click me to top:{{scrollTop}}</button>
</view>
</view>
<view class="section section_gap">
<view class="section__title">horizontal scroll</view>
<scroll-view class="scroll-view_H" scroll-x="{{true}}" style="width: 100%" scroll-left="{{scrollLeft}}">
<view id="green" class="scroll-view-item_H bc_green"></view>
<view id="red" class="scroll-view-item_H bc_red"></view>
<view id="yellow" class="scroll-view-item_H bc_yellow"></view>
<view id="blue" class="scroll-view-item_H bc_blue"></view>
</scroll-view>
<view class="btn-area">
<button size="mini" bindtap="tap2">click me to scroll into view</button>
<button size="mini" bindtap="tapMove2">click me to scroll</button>
<button size="mini" bindtap="scrollToLeft">click me to left:{{scrollLeft}}</button>
</view>
</view>
</view>
</view>
# JS
var order = ['green', 'red', 'yellow', 'blue', 'green']
Page({
data: {
toView: "green",
s: 20,
scrollLeft: 100,
scrollTop: 0
},
tap1: function () {
var i = this.data.s += 20
},
upper: function (e) {
console.log(e);
},
lower: function (e) {
console.log(e);
},
scroller: function (e) {
console.log(e);
},
scrollToTop: function (e) {
this.setData({
scrollTop: 0
})
},
scrollToLeft: function (e) {
this.setData({
scrollLeft: 0
})
},
tap: function (e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1],
scrollTop: (i + 1) * 200
})
break
}
}
},
tap2: function (e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1],
scrollLeft: (i + 1) * 200
})
break
}
}
},
tapMove: function (e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
},
tapMove2: function (e) {
this.setData({
scrollLeft: this.data.scrollLeft + 10
})
}
})
# WXSS
.scroll-view_H{
white-space: nowrap;
}
.scroll-view-item{
height: 200px;
}
.scroll-view-item_H{
display: inline-block;
width: 100%;
height: 200px;
}
.bc_green{ background: green;}
.bc_red{ background: red;}
.bc_yellow{ background: yellow;}
.bc_blue{ background: blue;}
.mini {
font-size: 12px;
margin-top: 10px;
}
# API
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| scroll-x | boolean | false | 否 | 允许横向滚动 |
| scroll-y | boolean | false | 否 | 允许纵向滚动 |
| scroll-top | number/string | 否 | 设置竖向滚动条位置 | |
| scroll-left | number/string | 否 | 设置横向滚动条位置 | |
| scroll-into-view | string | 否 | 值应为某子元素id(id不能以数字开头)。滚动到该元素 | |
| bindscrolltoupper | eventhandle | 否 | 滚动到顶部/左边时触发 | |
| bindscrolltolower | eventhandle | 否 | 滚动到底部时触发 | |
| bindscroll | eventhandle | 否 | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
- 初始化时,
scroll-top/scroll-left/scroll-into-view无效,事件不触发。 scroll-into-view和scroll-top/scroll-left同时变化时,以后者为准。