小程序模式由来
移动端应用开发有三种不同的模式:Native App(纯原生开发)、Web App、Hybrid App(混搭开发)。
Native App
Native App,原生APP,使用原生(即Android或iOS)开发的APP,其优势就是应用性能/应用体验最好。
其劣势也相对明显:开发门槛高,资源投入多,升级困难等。
Web App
Web App就是将APP作为一个浏览器看待,APP内的业务实现使用纯前端的方式开发和渲染,可以借助缓存/离线化对内容进行管理。
其优势为:开发简单,一套代码同时覆盖多端环境;
其劣势为:页面加载效率低,用户交互体验差。
Hybrid App
Hybrid App综合了Web App的开发速度和Native App的高性能体验。本章节所描述的小程序的开发模式就是一种混搭式的开发方式。
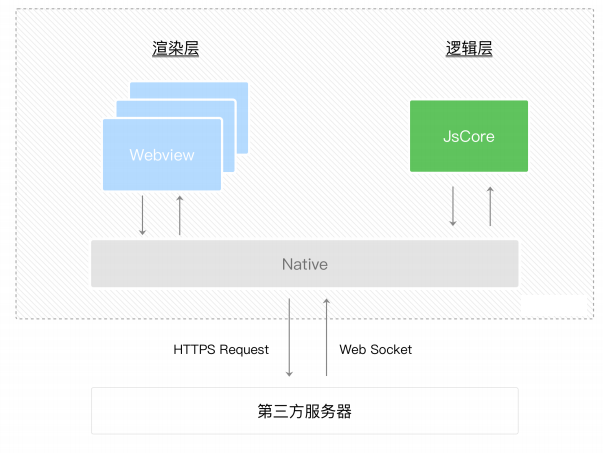
Light小程序主要技术原理为双进程渲染,即将运行时的逻辑结构一分为二,分成渲染层和逻辑层。
渲染层的界面使用了 WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序包含多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经原生桥做中转,逻辑层发送网络请求也经由Native转发。具体的运行时逻辑可以参考下图的运行时结构:

小程序开发框架的逻辑层使用 JavaScript 引擎为开发者提供小程序 JavaScript 代码的运行环境以及小程序的特有功能。
逻辑层将数据进行处理后发送给视图层,同时接收视图层的事件反馈。