# toast
提示。
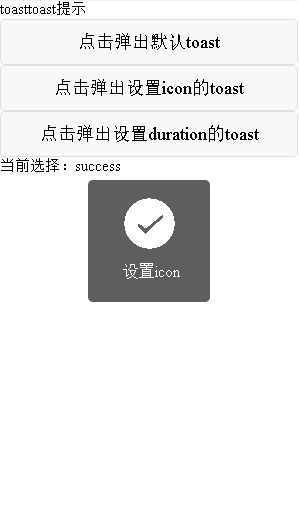
# 效果展示

# 示例代码
# WXML
<view class="page">
<view class="page__hd">
<text class="page__title">toast</text>
<text class="page__desc">toast提示</text>
</view>
<view class="page__bd">
<view class="btn-area">
<view class="body-view">
<toast hidden="{{toast1Hidden}}" bindchange="toast1Change">
默认
</toast>
<button type="default" bindtap="toast1Tap">点击弹出默认toast</button>
</view>
<view class="body-view">
<toast hidden="{{toast2Hidden}}" icon="{{array[index]}}" bindchange="toast2Change">
设置icon
</toast>
<button type="default" bindtap="toast2Tap">点击弹出设置icon的toast</button>
</view>
<view class="body-view">
<toast hidden="{{toast3Hidden}}" duration="3000" bindchange="toast3Change">
设置duration
</toast>
<button type="default" bindtap="toast3Tap">点击弹出设置duration的toast</button>
</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}" >
<view class="picker">当前选择:{{array[index]}}</view>
</picker>
</view>
</view>
</view>
# JS
var toastNum = 3
var pageData = {
bindPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
}
pageData.data = {
array: ['success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'],
index: 0,
}
for(var i = 0; i <= toastNum; ++i) {
pageData.data['toast'+i+'Hidden'] = true;
(function (index) {
pageData['toast'+index+'Change'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = true;
this.setData(obj)
}
pageData['toast'+index+'Tap'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = false
this.setData(obj)
}
})(i)
}
Page(pageData)
# API
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| hidden | boolean | true | 否 | 是否显示组件 |
| icon | string | success_no_circle | 否 | icon的类型,有效值:success,success_no_circle,info,warn,waiting,cancel,download,search,clear,其余为空。 |
| duration | number | 1500 | 否 | 提示消失所需毫秒数 |