本文主要讲解桌面版开发工具的使用,包括工具下载、工具首页、开发调试页面的使用。
工具下载
下载地址 :
windows-64-1.0.8
macOS-1.0.8
注意事项安装目录不能有中文,不能有空格!
使用指南

工程创建&打开
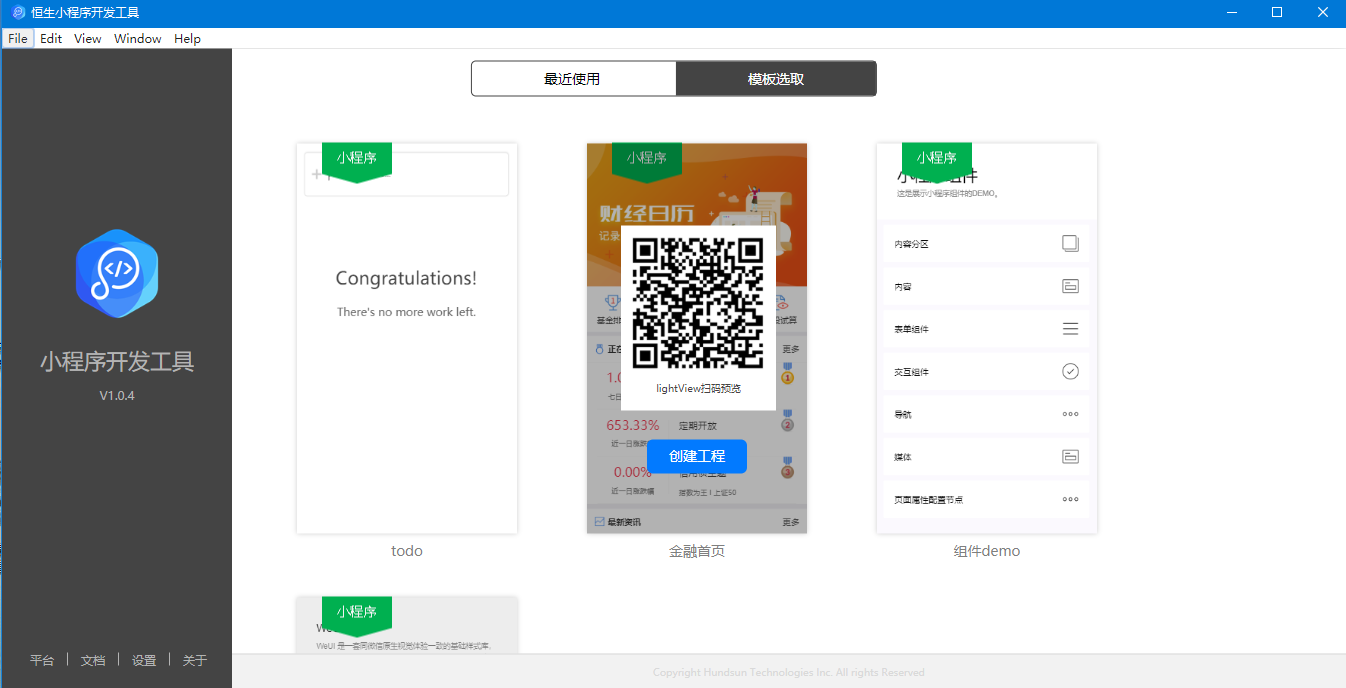
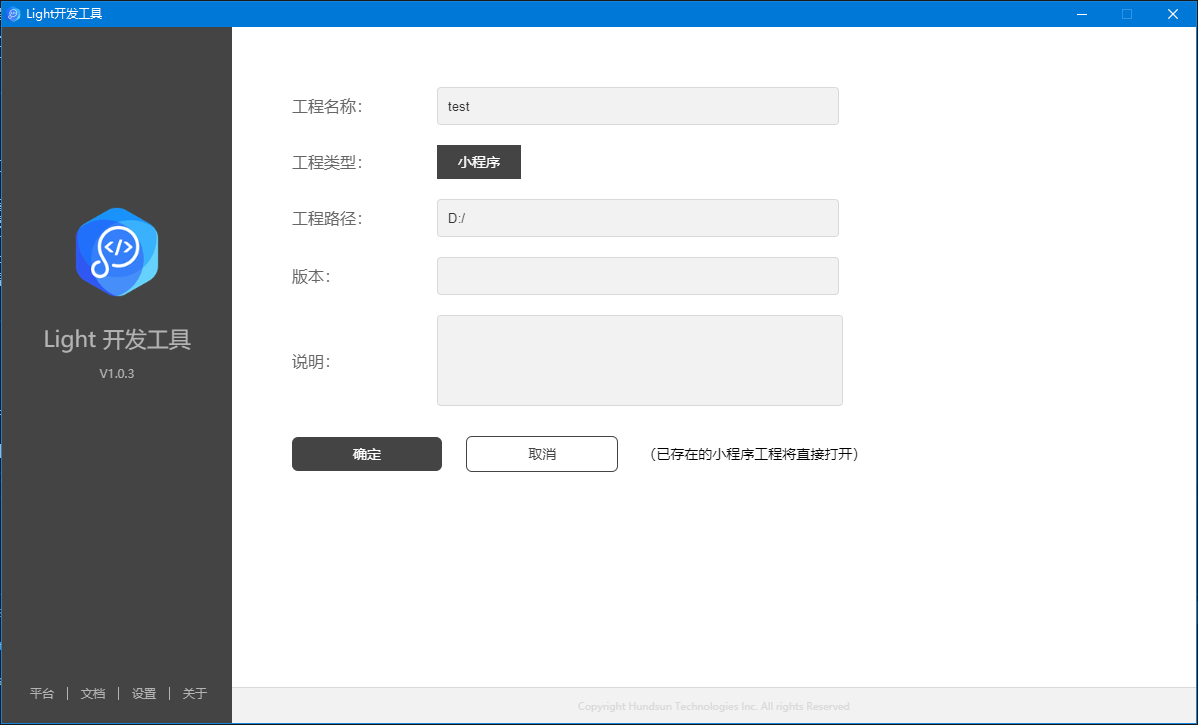
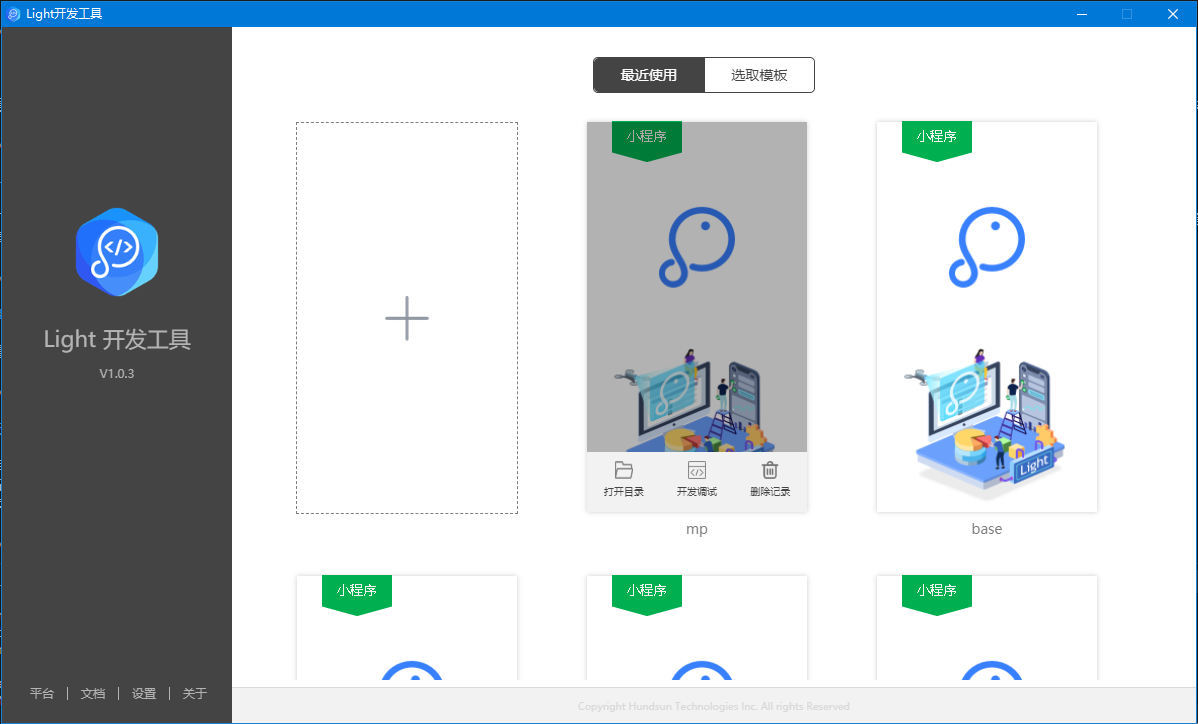
点击首页“+”图标打开工程创建界面,输入工程名称、版本(选填)、说明(选填),选择一个工程路径,点击确定即可,创建成功后会在首页最近使用下多出一条此工程的记录。如果是已存在的工程将直接打开,同样在首页新增一条此工程记录。
注意:
- 工程名称不能有空格、中文和特殊字符。
- 如工程路径为E:/axuretest,工程名称为light,将在E:/axuretest目录下创建一个名为light的工程源代码文件夹。
- 打开已存在的工程时,工程名称输入源代码所在的文件夹名称,工程路径选择源代码所在文件夹的上级目录地址。

首页选取模板下有4个可选择的小程序模板工程,鼠标滑到工程上,用lightview扫描可预览效果,点击出现的创建工程按钮,可打开模板创建页面(同工程创建页面),输入工程名称,选择工程路径后点击确定即可创建,创建成功后,首页最近使用下多出一条此工程的记录。

删除记录&打开工程
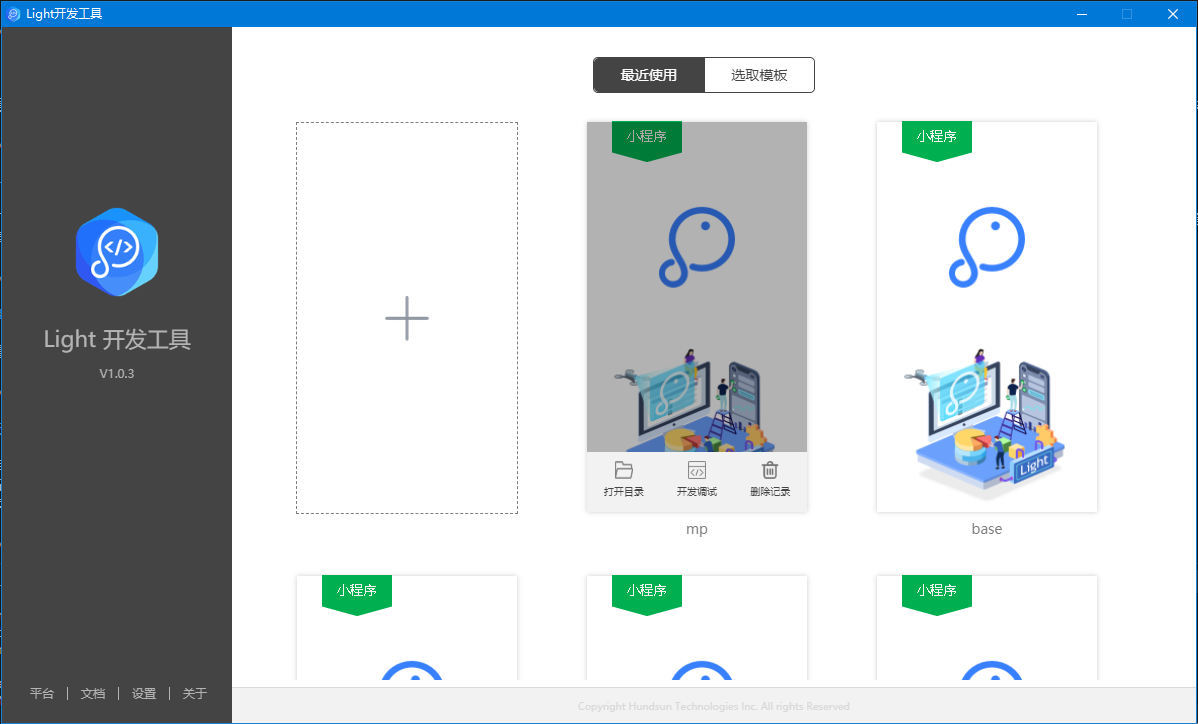
鼠标放到首页最近使用的工程上,点击出现的“删除记录”按钮可以删除此工程的历史记录。点击“打开目录”按钮可以打开工程文件夹。

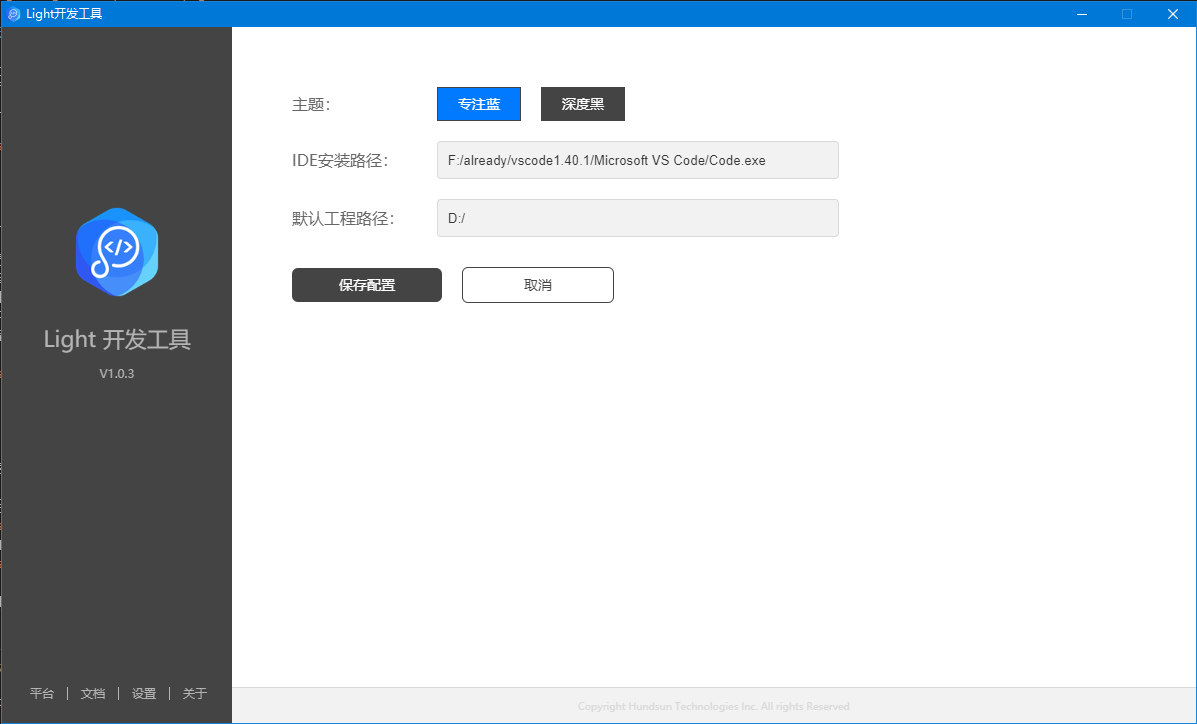
设置主题皮肤&IDE安装路径&默认工程路径
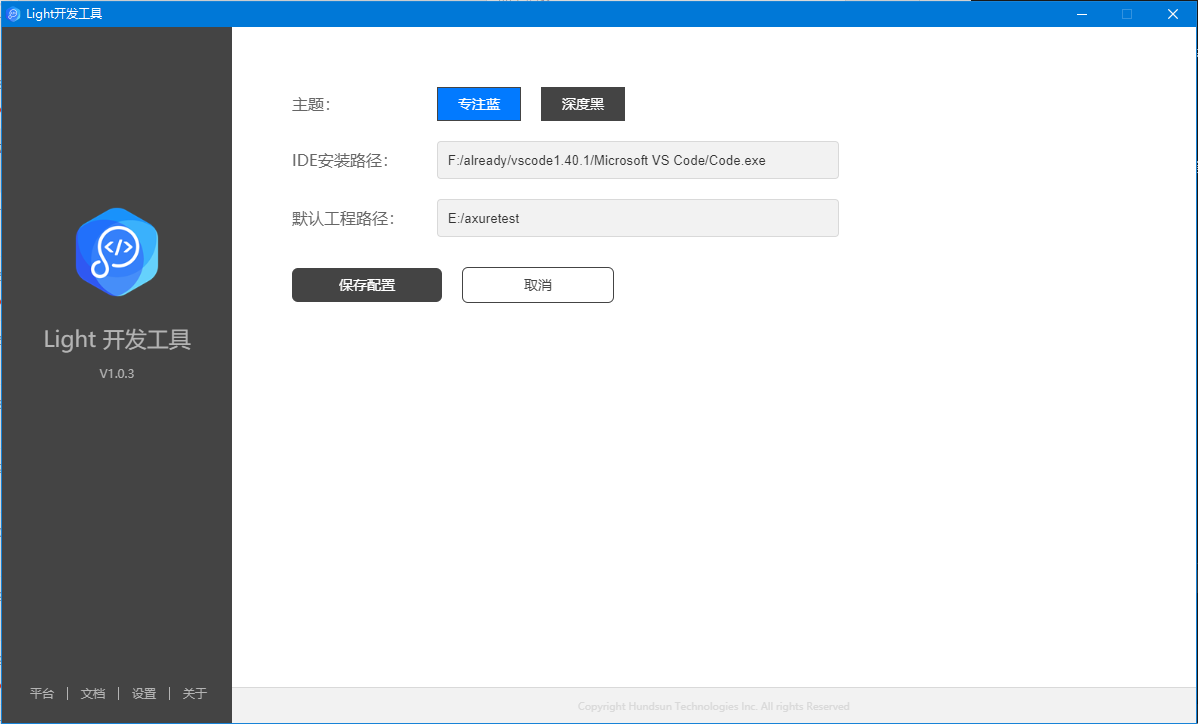
- 点击首页左下角设置按钮,在皮肤设置页面中选择好皮肤后点击确定即可成功修改主题皮肤。
- IDE安装路径配置后(vscode编辑器安装地址),在开发调试界面可直接打开配置的编辑器进行编码开发。
- 默认工程路径为工程创建时候的默认存放地址,若没配置,此地址默认取首次创建时选择的地址。

运行调试
鼠标滑动到首页工程上,点击“开发调试”按钮,可打开调试页面。
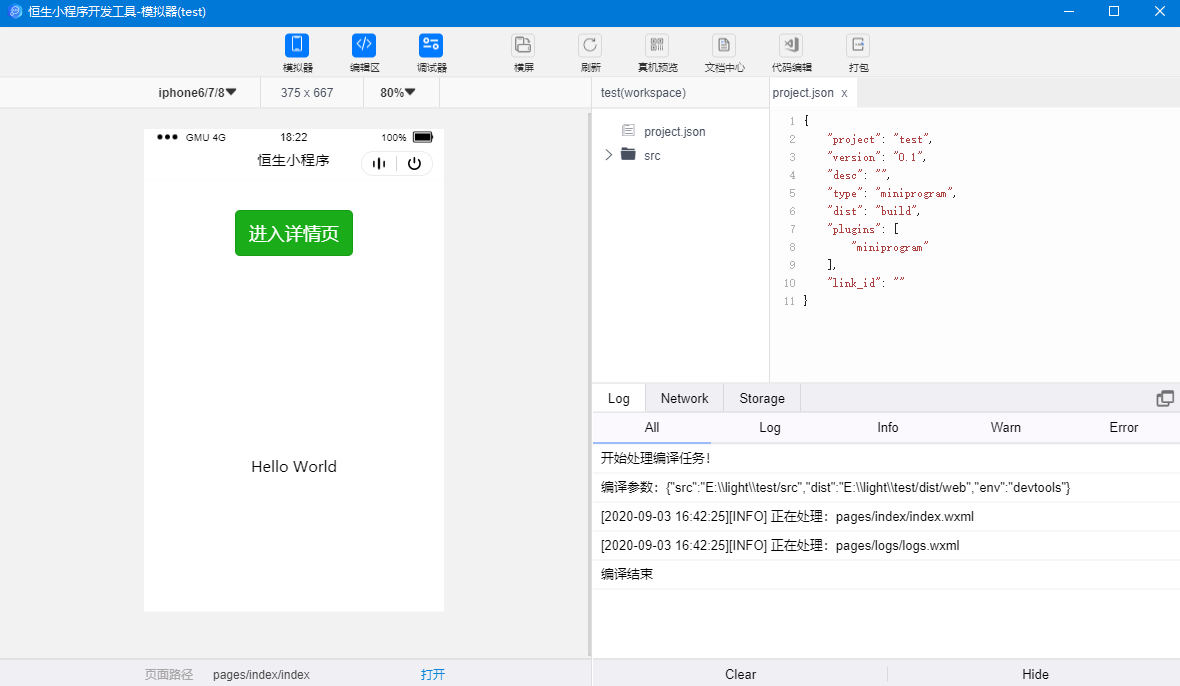
1.手机预览效果窗口上方可选择要预览的手机机型,以及窗口显示的百分比。
2.点击右侧刷新按钮,可手动刷新页面,代码修改后页面也会实时响应更新。
3.点击右侧的真机预览,可打开工程预览的二维码,用lightview扫描可查看效果。
4.点击右侧文档中心按钮,可打开Light官网小程序开发文档地址。
5.点击右侧代码编辑可打开vscode编译器(首页设置的IDE地址)进行代码开发,或者直接在代码编辑区修改后 按 ctrl+shift 保存后即可看到效果。
6.点击模拟器上方的模拟器、编辑区和调试器按钮可显示隐藏各区域。
7.窗口右下方的调试器区可查看日志,本地数据存储,接口请求等信息。
8.调试器右上角的 按钮点击后可打开element面板审查当前页面元素,如果页面关闭element面板将自动关闭。
按钮点击后可打开element面板审查当前页面元素,如果页面关闭element面板将自动关闭。
快速开发
以在D盘创建一个名为test的工程为例:
工程创建
点击首页的“+”号图标,进入工程创建页面,输入工程名称test,选择工程路径为D盘( D:/),点击确定。
创建成功后,自动回到首页,首页新增了一条新创建的test工程。
设置IDE安装路径
点击首页左下角的设置按钮,进入设置界面,会发现默认工程路径为D:/
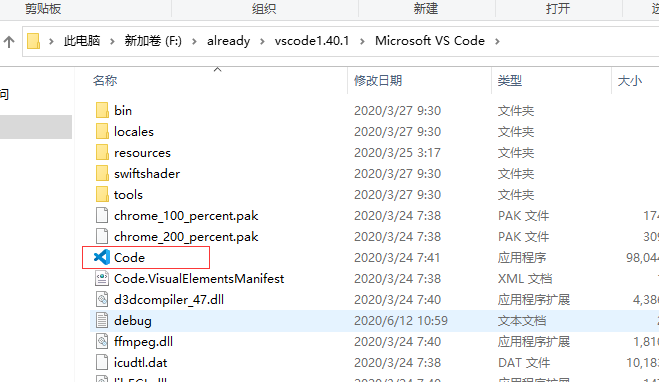
点击IDE安装路径,选择vscode编辑器的安装地址,我电脑的地址在F盘,如下所示
选择vscode编辑器的应用程序后,点击保存配置即可。
开发调试
鼠标滑动到首页工程上,点击“开发调试”按钮,打开模拟器窗口。

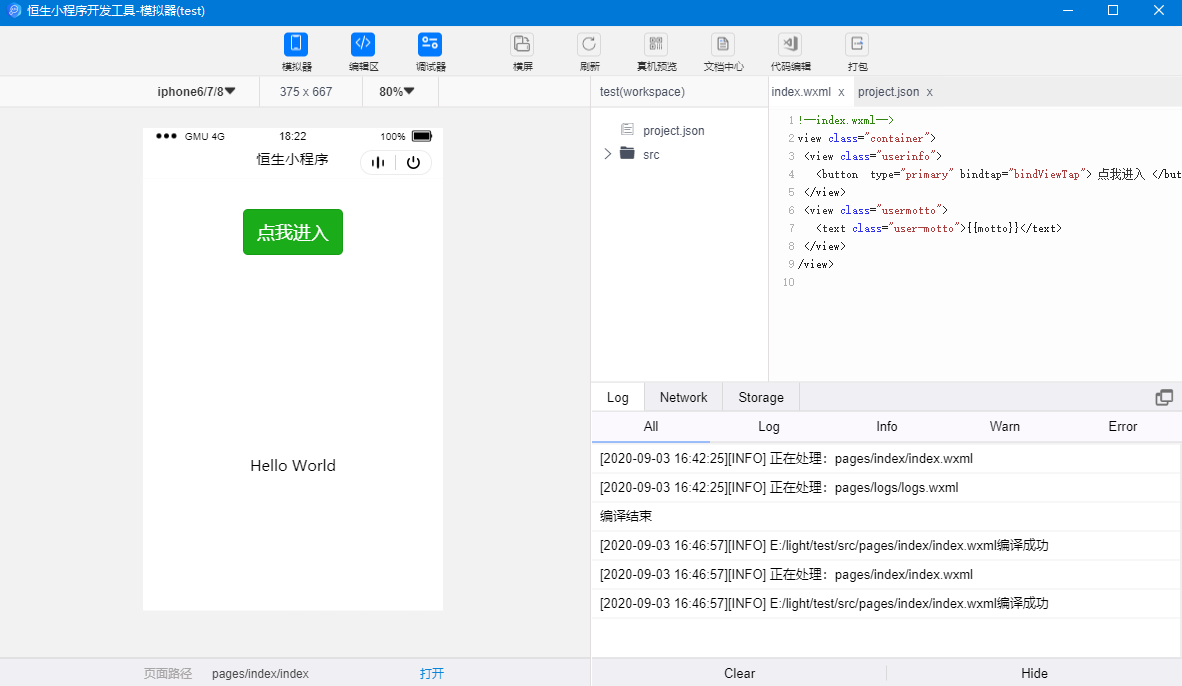
现在需要修改页面的文案 “进入详情页” 为 “点我进入”,第一步在右侧目录树中找到对应的页面(或者直接点击页面下方的打开按钮,打开当前页面代码) 将“进入详情页” 修改为 “点我进入”,修改好后按 ctrl+shift 保存,页面自动刷新,刷新成功后可看到效果,如下所示:
真机预览
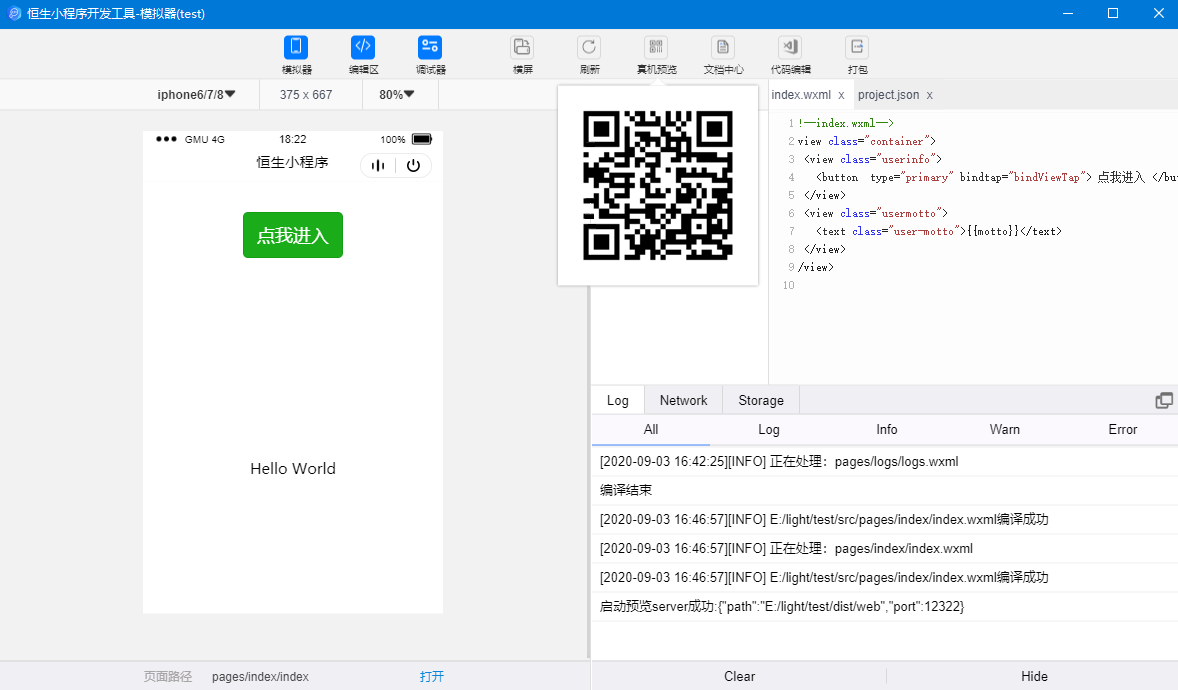
点击模拟器窗口右侧的真机预览,出现一个二维码。
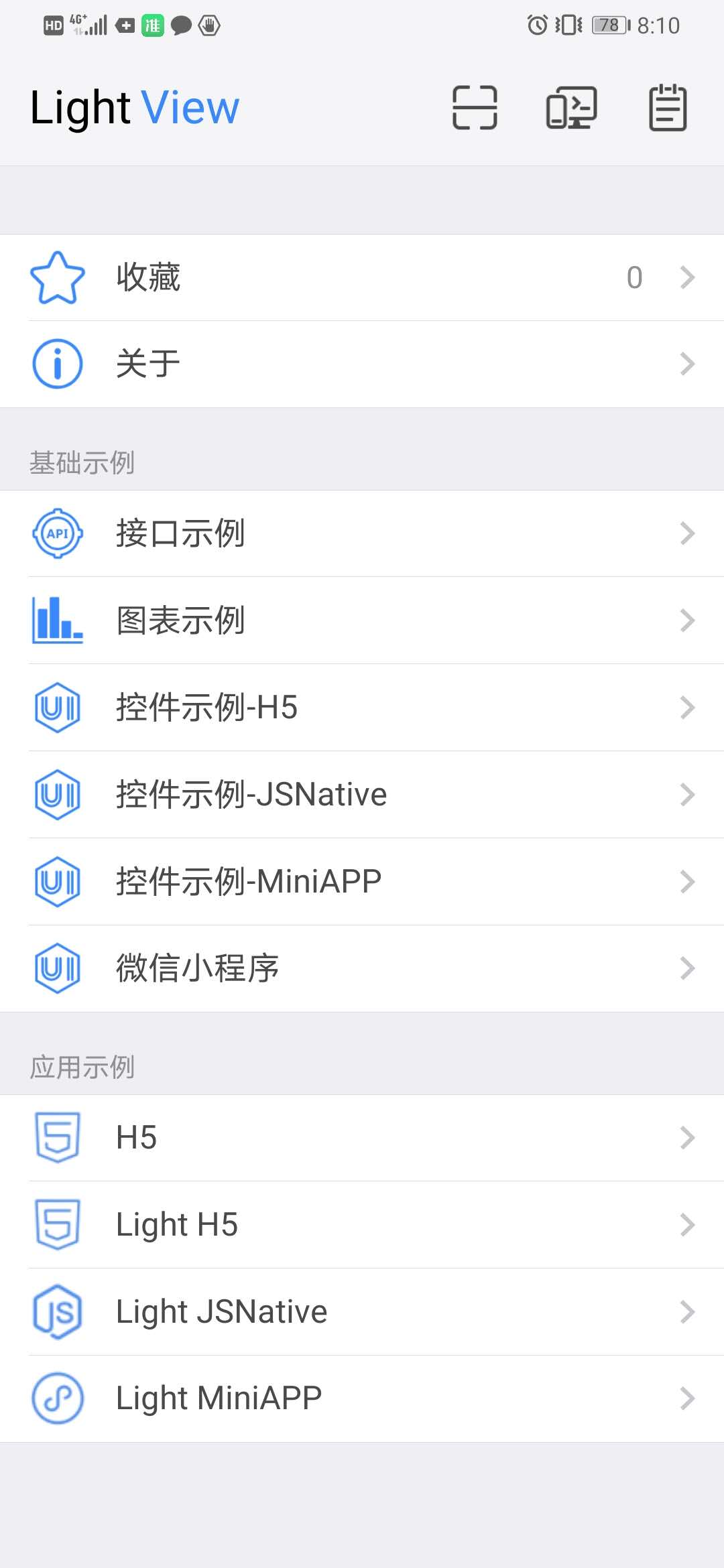
手机上安装移动版工具lightview后,扫描此二维码查看真机效果。
打包
工程开发没有问题后,点击右上角的打包按钮打小程序的包,打成功的zip包可发布到Light平台。