编译运行
在 Light 工程根目录下执行 light release -wb 3001
-w:开启 watch 模式,修改代码后保存即可热更新
-b:打开浏览器,3001 表示端口号,可自定义,默认是 3000
使用Chrome调试
Chrome 开发者工具是一套内置于 Google Chrome 中的 Web 开发和调试工具,可用来对网站进行迭代、调试和分析。
打开调试界面,有3种方法可打开:
- 在Chrome菜单中选择 更多工具 > 开发者工具
- 在页面元素上右键点击,选择 “检查”
- 使用 快捷键 Ctrl+Shift+I或F12 (Windows) , Cmd+Opt+I (Mac)
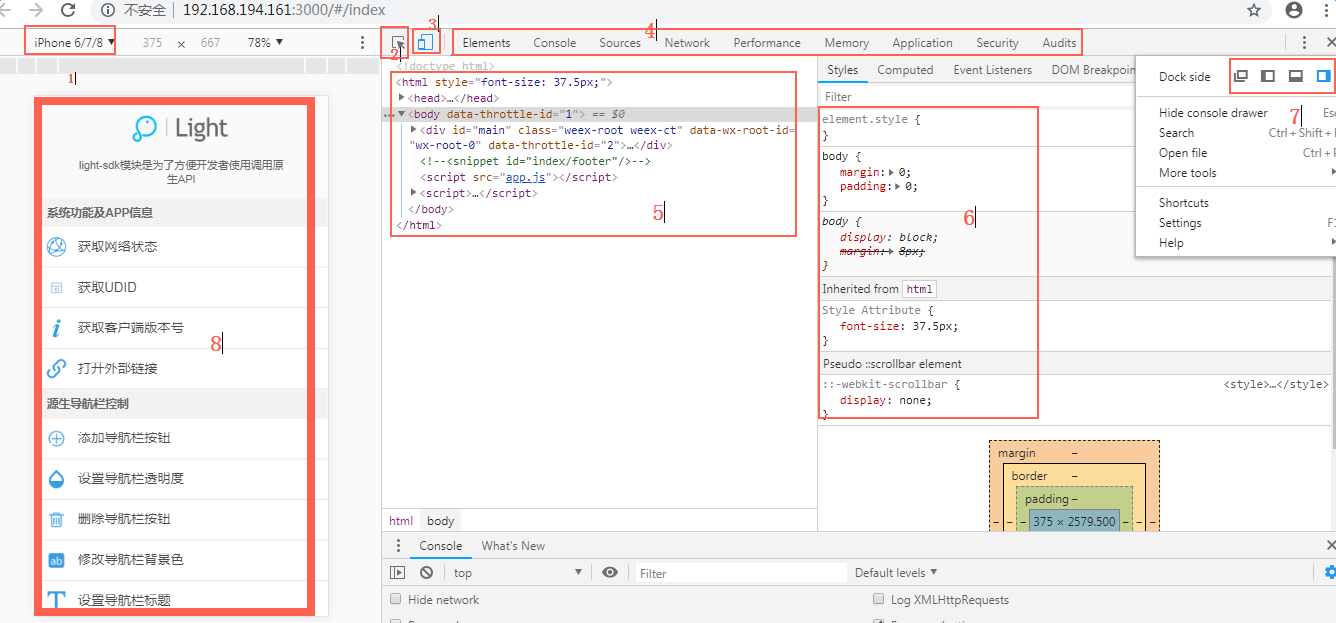
调试界面打开后效果如下:

图片中红色数字区域1-8内容介绍:
当区域3选择了移动设备时,此区域出现,可切换到不同的设备,如:iPhone6,iphone7等。
点击该区域箭头按钮可选择元素,激活后,区域5窗口会根据在页面中鼠标的位置自动移动到相应的代码段并显示相关信息,点击区域5里面的节点,区域6会显示相关的样式代码
切换终端,可切换到移动端或PC端
区域4中:
element:使用元素面板可以自由的操作DOM和CSS来迭代布局和设计页面,参见区域5和区域6console:使用控制台面板记录诊断信息,或者使用它作为shell在页面上与JavaScript交互 注:当需要换到下一行而不是回车的时候,请按Shift+Enter
sources:源代码面板,在此区域可设置断点来调试 JavaScriptnetwork:可以看到所有的资源请求,包括网络请求,图片资源,html,css,js文件等请求,可以根据需求筛选请求项,一般多用于网络请求的查看和分析,分析后端接口是否正确传输,获取的数据是否准确,请求头,请求参数的查看。performance:性能面板,使用该区域可以通过记录和查看网站生命周期内发生的各种事件来提高页面的运行时性能Application:该面板可以检查和修改IndexedDB与Web SQL数据库,本地和会话存储,cookie,应用程序缓存,图像,字体和样式表。点击一次按钮即可清除所有存储、数据库、缓存和服务工作线程。Html的DOM树结构,可以进行查看定位编辑,直接在某个节点上双击即可修改,且能实时在浏览器里面得到反馈
当前选中元素的CSS样式、属性。单击即可修改样式,在每个属性后面单击可以添加新的样式,顶部”.cls”按钮 可快速修改元素class,顶部”+”按钮可快速添加class
点击调试窗口右上角…按钮会出来区域7,可控制调试窗口的显示位置,可以选择在页面右侧、左侧,下面或者直接剥离页面
页面显示效果展示