# 扫码预览
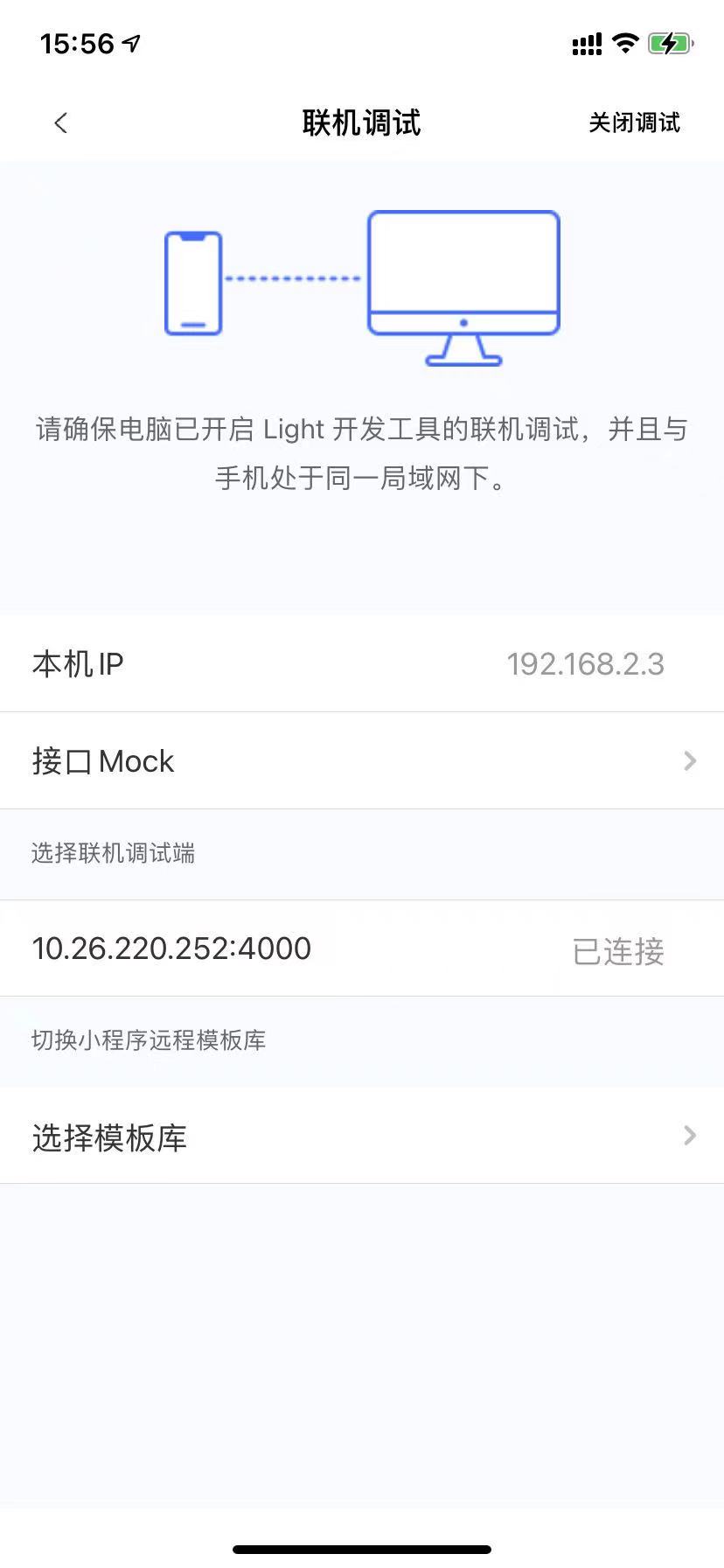
第一步:启动 LightView,打开“联机调试”页面,会自动扫描局域网内的 debugServer 并展示在“联机调试端”列表中,点击列表项即可向该 debugServer 发送连接请求,显示“已连接”则表示连接成功,若 debugServer 已关闭或者不可连接则提示连接失败,请重启 debugServer 后重试。点击导航栏右侧的“关闭调试”即可断开当前连接。

第二步:回到 LightView 首页,扫描预览窗口中控制台的二维码,必须扫码带app.native.js的那个二维码,如下图红框框出的二维码:

扫描成功后,浏览器会自动打开新的调试窗口(仅第一次连接会打开),按F12键打开控制台调试工具:

第三步:现在我们可以在手机上做一些操作,如果有 console 打印信息,你就会在上图所示的控制台看到你的打印信息,现在开始调试吧!
每个设备在连接调试后,默认的日志等级各不相同,切换日志等级后,日志会按照已选的 “Log Level” 进行过滤显示。
注:
- 当需要预览不同工程或使用不同设备调试时,请重启 Debugger Server,并重新连接调试。
- 连接调试后如果发现页面白屏或没有日志信息,请点击调试页面的刷新按钮,或重启 Debugger Server。